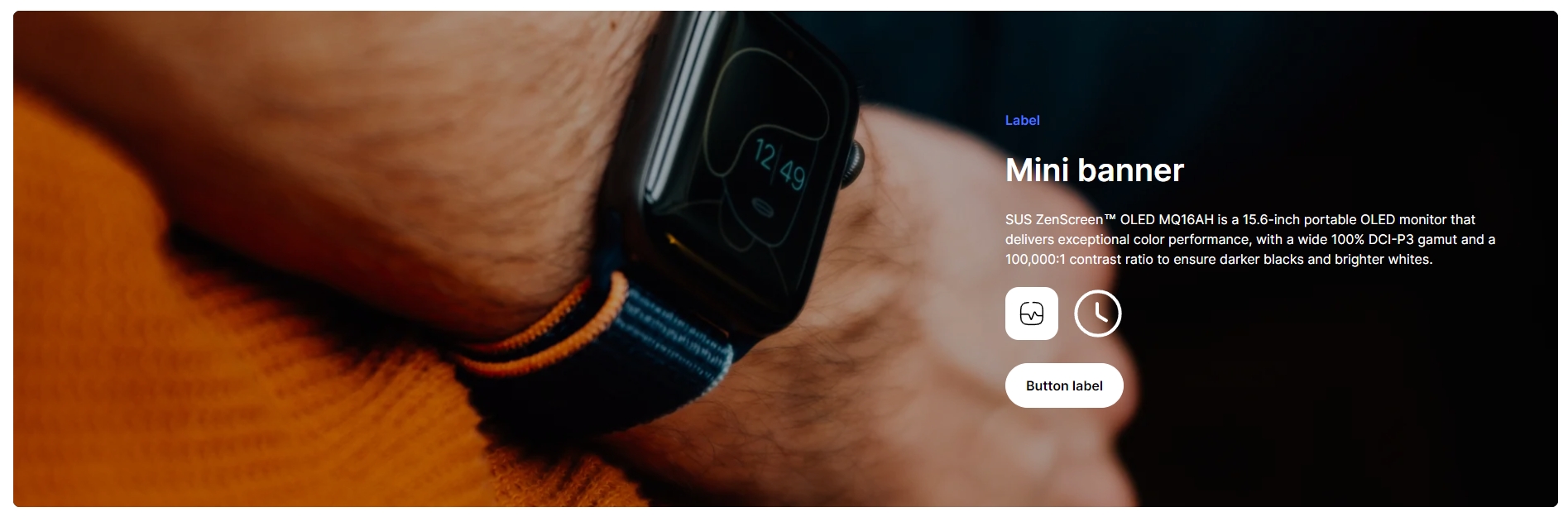
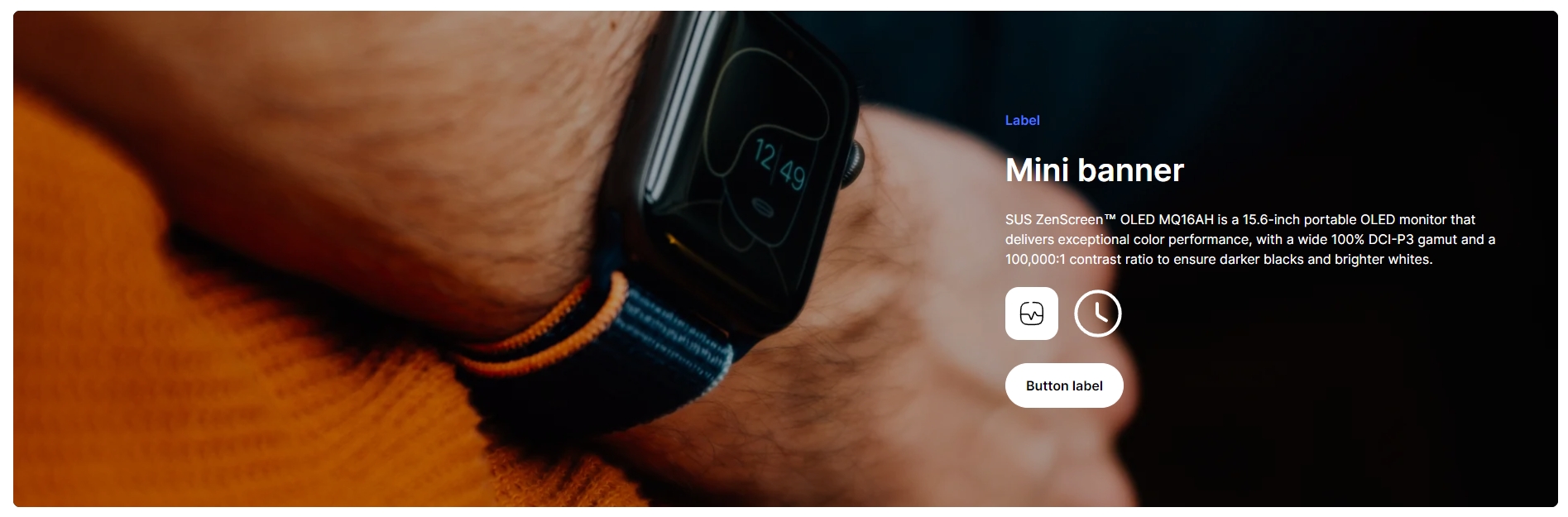
Mini banner

Adding a Section

Adding a Section
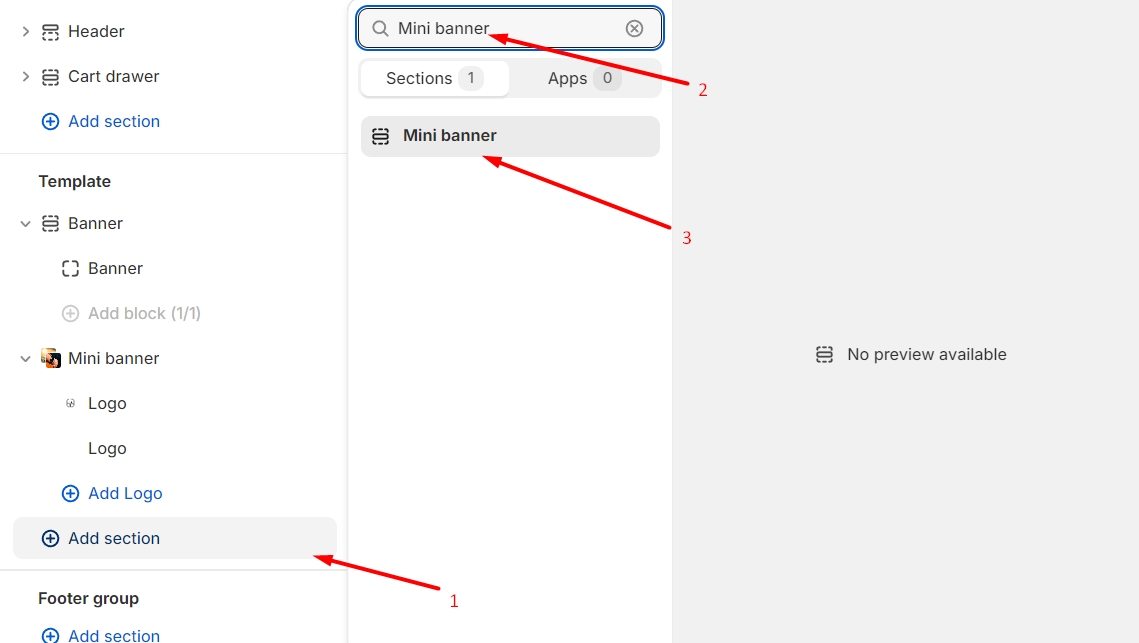
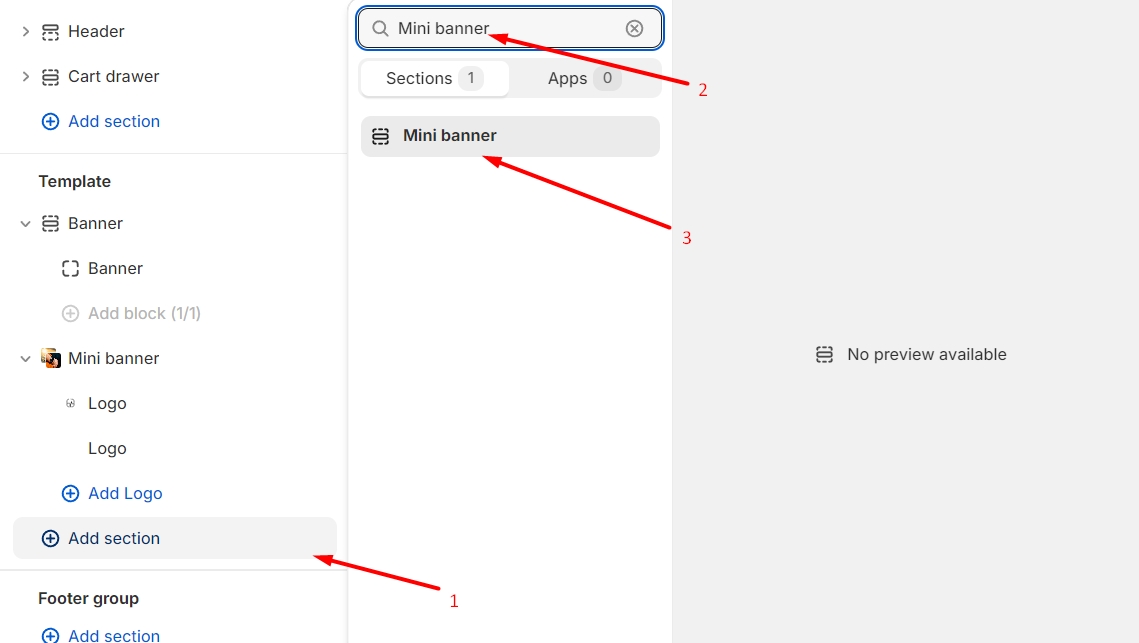
In order to add a section, you need to go to Customizer → Add Section → Mini banner.


Section settings
General






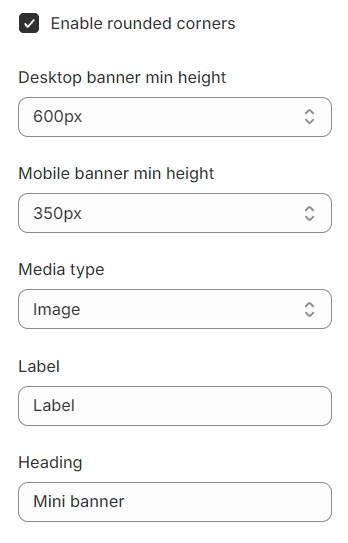
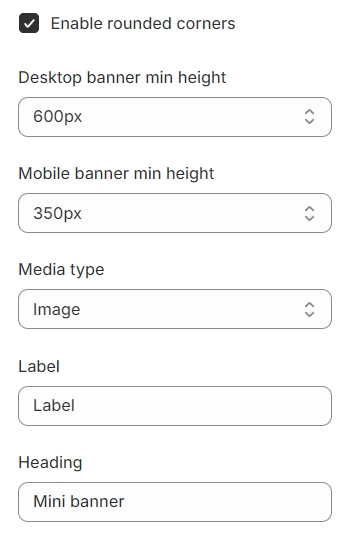
Enable rounded corners- you can specify rounded corners for the section and indents on the sides;Desktop banner min height- set a minimum height for the banner on the desktop;Mobile banner min height- set a minimum height for the banner on the mobile;Media type- selector for choosing the type of media content to be displayed. Available types are:Image- a normal image will be displayed;HTML5 video- HTML5 video will be displayed;Youtube/Vimeo- a video from the YouTube or Vimeo platform will be displayed.
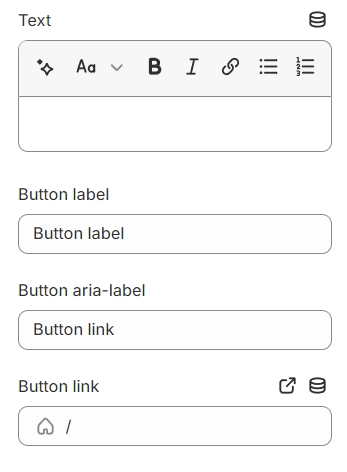
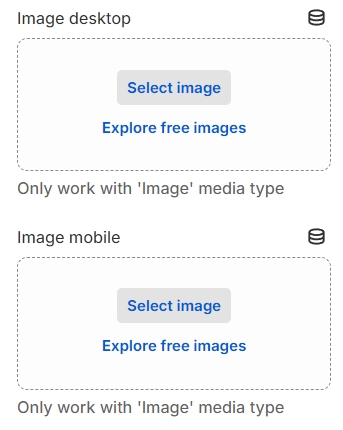
Label- field for Label;Heading- field for Heading;Text- field for Text;Button label- a field for the label content of the button;Button aria-label- field for aria-label, this field is needed to improve accessibility, people using screen readers will hear the purpose of this button;Button link- the URL field for the button;Image desktop- you can set a picture for the desktop;Image mobile- can set mobile image, if not selected will be desktop image;
Video


HTML5 desktop video- you can choose a video for your desktop, only work with 'HTML5 video' media type;HTML5 mobile video- you can choose a video for your mobile, by default, there will be a picture from the desktop, only work with 'HTML5 video' media type;Youtube/Vimeo desktop video url- you can set YouTube/Vimeo video URL for desktop, only work with "YouTube/Vimeo video" media type;Youtube/Vimeo mobile video url- you can set YouTube/Vimeo video URL for mobile, by default, there will be a picture from the desktop, only work with "YouTube/Vimeo video" media type;
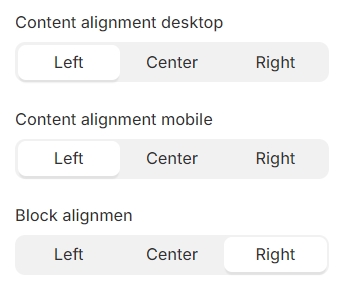
Alignment

Content alignment desktop- content position selector within the block. Text can have 3 positions:Left- content positioning on the left side;Center- positioning content in the center;Right- positioning content on the right side;
Content alignment mobile- content position selector within the block on the mobile. Text can have 3 positions:Left- content positioning on the left side;Center- positioning content in the center;Right- positioning content on the right side;
Block alignment- block position selector. A block can have 3 positions.Left- block’s positioning on the left side of the container;Center- block’s positioning in the center of the container;Right- block’s positioning on the right side of the container.
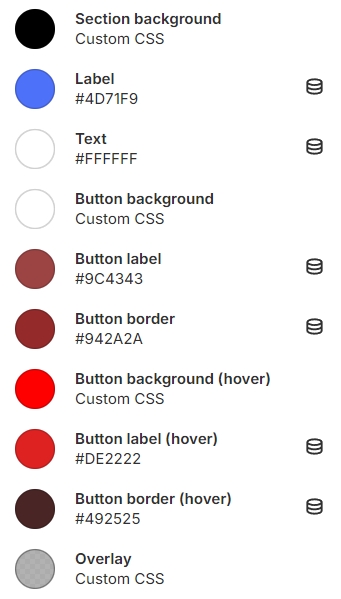
Color

Section beckground- you can set the background for the section;Label- you can set the color for the label;Text- you can set the color for the text;Button background- you can set the background for the button;Button label- you can set the color for the button label;Button border- you can set the color for the button border;Button background (hover)- you can set the background for the button on hover;Button label (hover)- you can set the color for the button label on hover;Button border (hover)- you can set the color for the button border on hover;Overlay- you can set the color for the overlay;
Blocks settings
Logo

Image- you can set a picture for the Logo;