Banner animation scale


The Banner Animation Scale section lets you create a bold and animated banner that scales on scroll for an eye-catching effect. It supports images and videos as background, making it perfect for showcasing a product, promotion, or collection in a visually dynamic way. You can also add a countdown timer to highlight limited-time offers or upcoming launches. This section combines strong visuals with smooth animations to create an engaging and modern storefront experience.
Adding a Section
In order to add a section, you need to go to Customizer → Add Section → Banner animation scale.
Section settings

Enable rounded corners- the setting allows you to add rounded corners for the container;
Colors

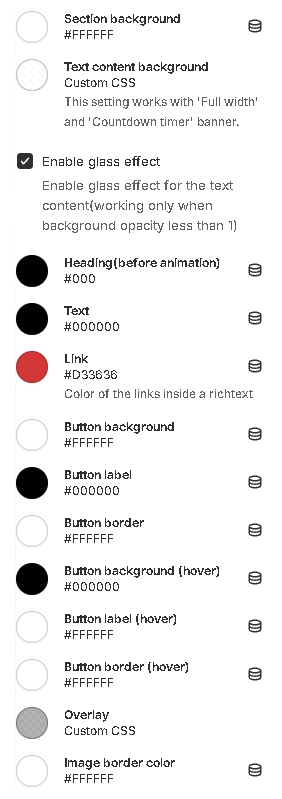
Section background- background color setting;Text content background- background color for the content;Enable glass effect- the setting allows you to add glass effect for the text content background;Text- text color setting;Link- ****setting link text color;Button background- setting the background color of the button;Button label- setting button label color;Button border- setting the color of the button border;Button background (hover)- setting the background color of the button on hover;Button text (hover)- setting button label color on hover;Button border (hover)- setting the button border color on hover.Overlay- overlay color for media content;Image border color- the color of the border that can be added to the media content;
Layout

Container width- a container width of the section. If the “Inherit” value is selected then the container width is based on the group 'Layout' settings in the Theme settings;Desktop offset top- the top indent of the section on the desktop;Desktop offset bottom- the bottom indent of the section on the desktop;Mobile offset top- the top indent of the section on the mobile;Mobile offset bottom- the bottom indent of the section on the mobile.
Blocks settings
Block limit - 1
The section contains three different types of blocks (banner options): Full-width and Countdown timer.
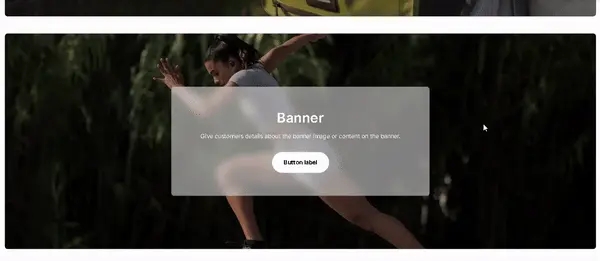
Block Wide Media
General


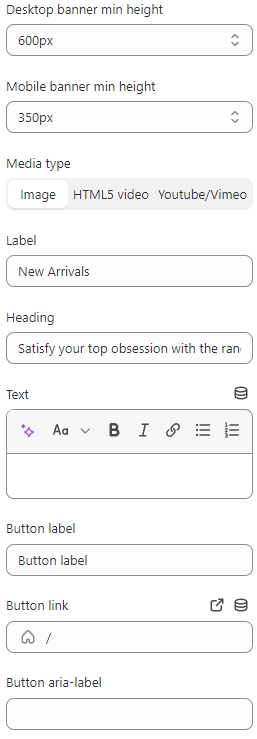
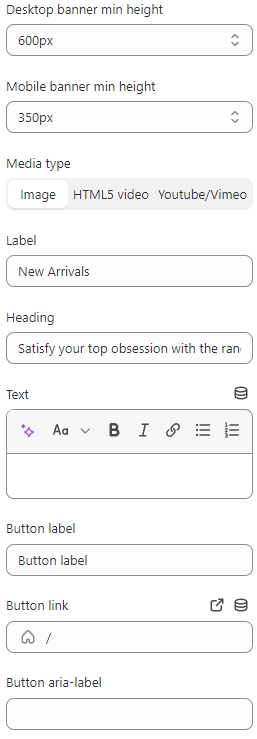
Desktop banner min height- set a minimum height for the banner on the desktop;Mobile banner min height- set a minimum height for the banner on the mobile;Media type- selector for choosing the type of media content to be displayed. Available types are:Image- a normal image will be displayed;HTML5 video- HTML5 video will be displayed;Youtube/Vimeo- a video from the YouTube or Vimeo platform will be displayed.
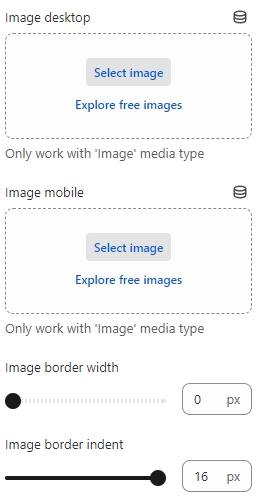
Label- field for Label;Heading- field for Heading;Text- field for Text;Button label- a field for the label content of the button;Button link- the URL field for the button;Button aria-label- field for aria-label, this field is needed to improve accessibility, people using screen readers will hear the purpose of this button;Overlay opacity- overlay transparency adjustment;Overlay color- setting allows you to select the color of the overlay;Image desktop- choose a picture to be displayed on the Desktop;Image mobile- choose a picture to be displayed on the Mobile;Image border width- the setting allows you to set the size of the border;Image border indent- the setting allows you to set the indent of the border;
Video

HTML5 Desktop Video- a field to add an HTML5 Video to be displayed on the Desktop;HTML5 Mobile Video- a field to add an HTML5 Video to be displayed on the Mobile;Youtube/Vimeo Desktop Video Url- a field for adding a link to YouTube or Vimeo video to be displayed on the Desktop;Youtube/Vimeo Mobile Video Url- a field for adding a link to YouTube or Vimeo video to be displayed on the Mobile.
Alignment

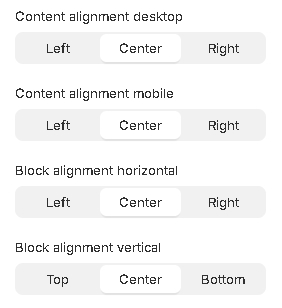
Content alignment- content position selector within the block. Text can have 3 positions:Left- content positioning on the left side;Center- positioning content in the center;Right- positioning content on the right side;
Content alignment mobile- content position selector within the block on the mobile. Text can have 3 positions:Left- content positioning on the left side;Center- positioning content in the center;Right- positioning content on the right side;
Block alignment horizontal- block horizontal position selector. A block can have 3 positions.Left- block’s positioning on the left side of the container;Center- block’s positioning in the center of the container;Right- block’s positioning on the right side of the container.
Block alignment vertical- block vertical position selector. A block can have 3 positions.Top- block’s positioning on the top side of the container;Center- block’s positioning in the center of the container;Bottom- block’s positioning on the bottom side of the container.
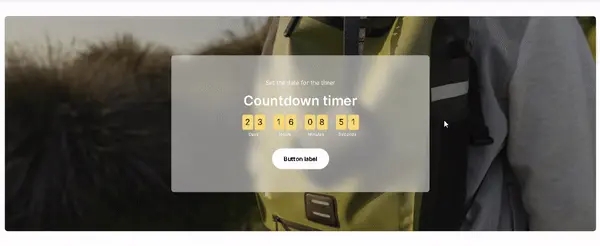
Block Sale Timer
General


Desktop banner min height- set a minimum height for the banner on the desktop;Mobile banner min height- set a minimum height for the banner on the mobile;Media type- selector for choosing the type of media content to be displayed. Available types are:Image- a normal image will be displayed;HTML5 video- HTML5 video will be displayed;Youtube/Vimeo- a video from the YouTube or Vimeo platform will be displayed;
Label- field for Label;Heading- field for Heading;Text- field for Text;Button label- a field for the text content of the button;Button link- the URL field for the button;Button aria-label- field for aria-label, this field is needed to improve accessibility, people using screen readers will hear the purpose of this button;Image desktop- choose a picture to be displayed on the Desktop;Image mobile- choose a picture to be displayed on the Mobile;Image border width- the setting allows you to set the size of the border;Image border indent- the setting allows you to set the indent of the border;
Timer

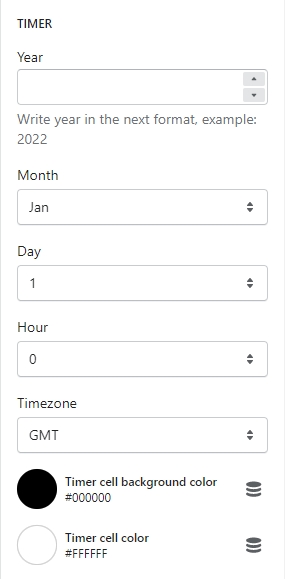
Year- years of the end of the countdown timer;Month- month of the end of the countdown timer;Day- day of the end of the countdown timer;Hour- hour of the end of the countdown timer;Timezone- Timezone;Timer cell background color- setting the background color for the time cell;Timer cell color- setting the text color for the cells of the countdown.
Video

HTML5 Desktop Video- a field to add an HTML5 Video to be displayed on the Desktop;HTML5 Mobile Video- a field to add an HTML5 Video to be displayed on the Mobile;Youtube/Vimeo Desktop Video Url- a field for adding a link to YouTube or Vimeo video to be displayed on the Desktop;Youtube/Vimeo Mobile Video Url- field to add a link to YouTube or Vimeo video to be displayed on the Mobile.
Alignment

Content alignment- content position selector within the block. Text can have 3 positions:Left- content positioning on the left side;Center- positioning content in the center;Right- positioning content on the right side;
Content alignment mobile- content position selector within the block on mobile. Text can have 3 positions:Left- content positioning on the left side;Center- positioning content in the center;Right- positioning content on the right side;
Block alignment horizontal- block horizontal position selector. A block can have 3 positions.Left- block’s positioning on the left side of the container;Center- block’s positioning in the center of the container;Right- block’s positioning on the right side of the container.
Block alignment vertical- block vertical position selector. A block can have 3 positions.Top- block’s positioning on the top side of the container;Center- block’s positioning in the center of the container;Bottom- block’s positioning on the bottom side of the container.
Additional Information
When choosing a media type, you must fill in the appropriate setting, for example, if you have selected the Image type, then below you will find the setting to upload images;
In cases where there are settings for different devices (Desktop and Mobile), you can fill in only one of the fields. The filled-out field will replace the empty one. For example, you can only fill in Desktop, which will be displayed in the same way for Mobile and vice versa;
If you set an incorrect date for the timer, the timer will not start and zero values will be displayed;
When the timer expires, zero values will be shown.
Last updated