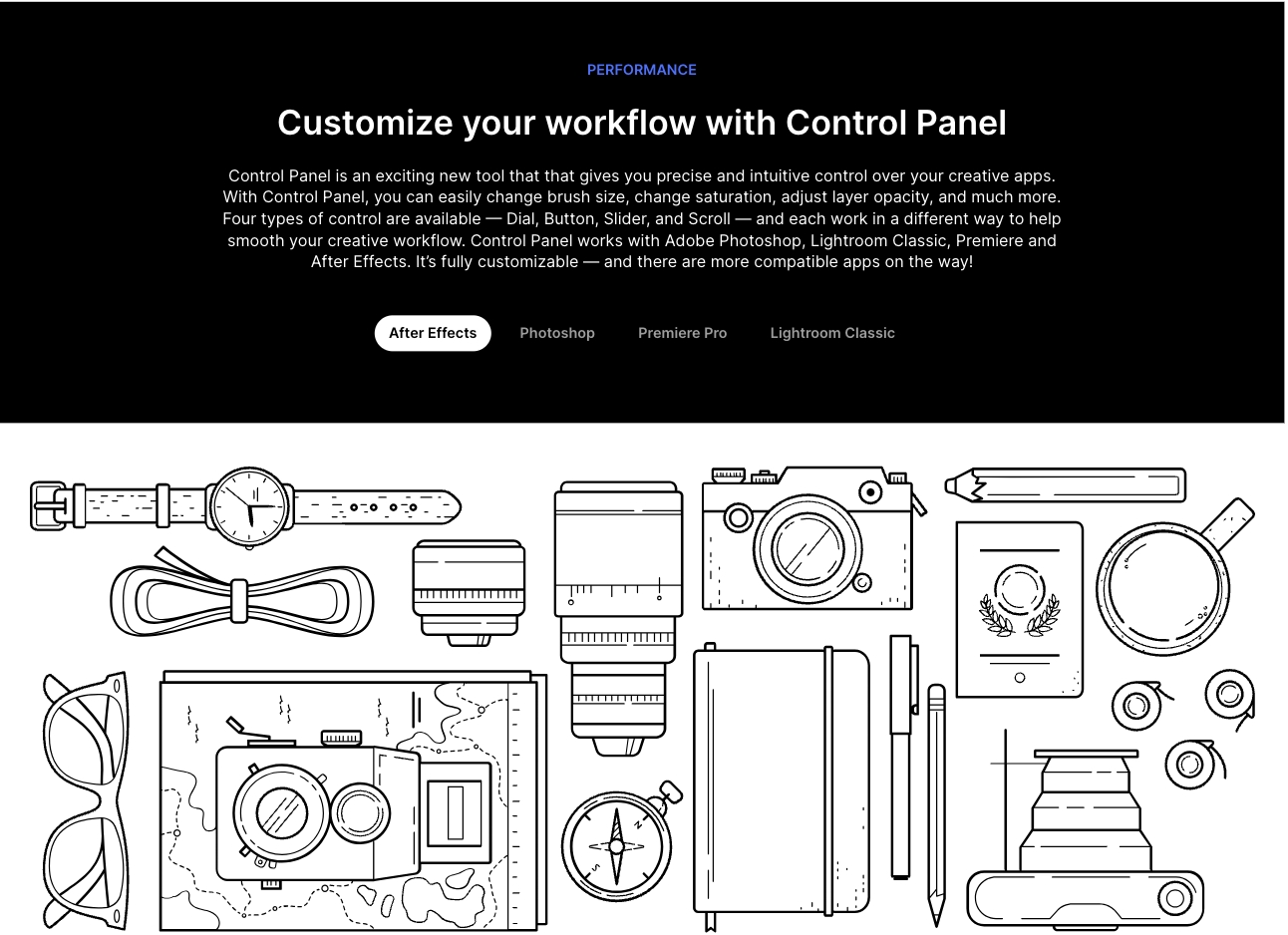
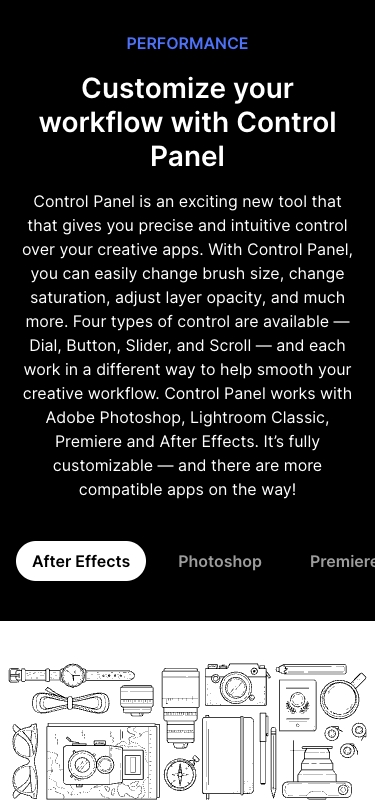
Banner with thumbnails


The Banner with Thumbnails section allows you to display a headline and supporting text alongside interactive thumbnail tabs. Each tab can showcase a different image, making it easy to highlight various products, features, or collections in one place. When customers click on a thumbnail, the main image updates, creating an engaging, slideshow-like experience that’s perfect for storytelling or promotions.
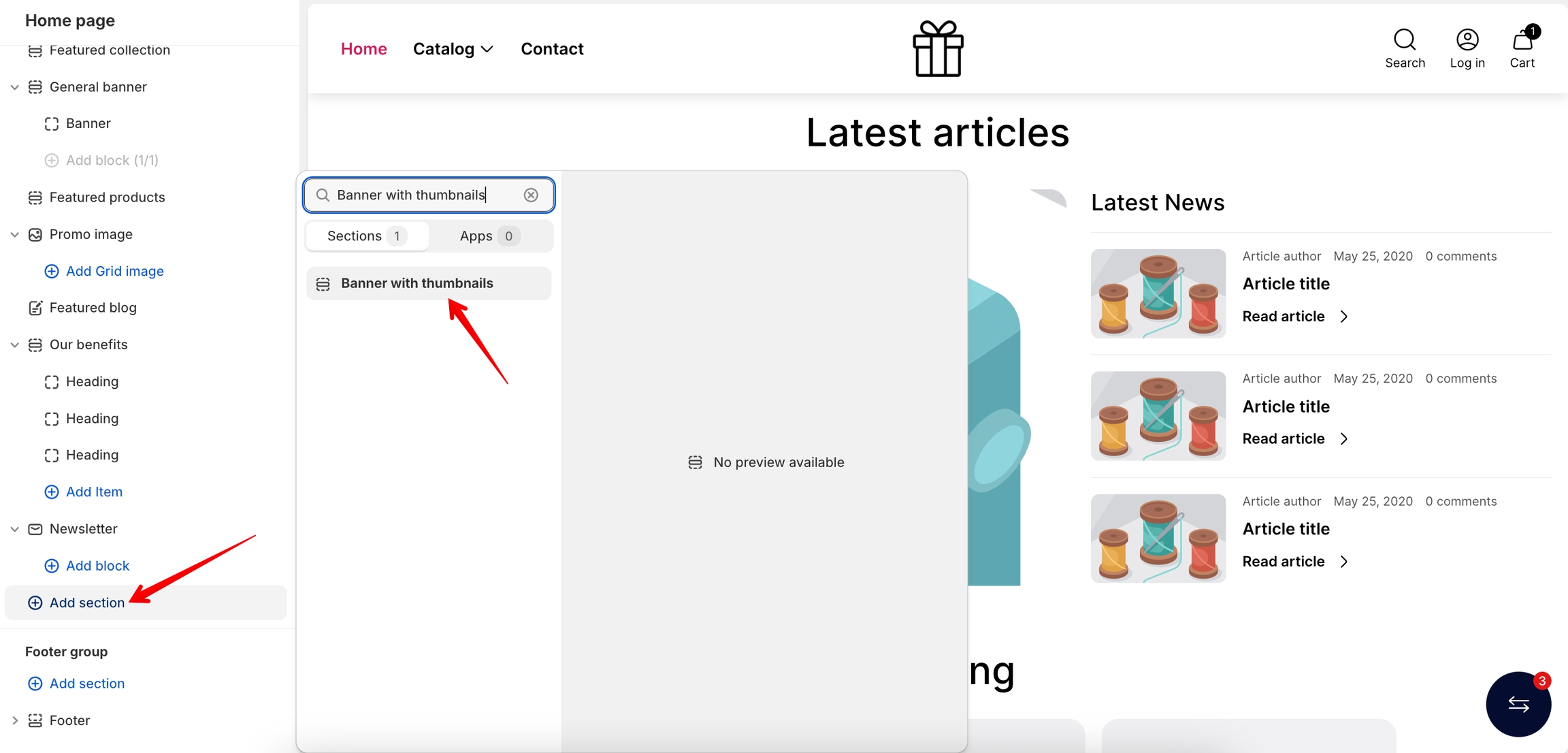
Adding a Section
Section → Banner with thumbnails

Section settings
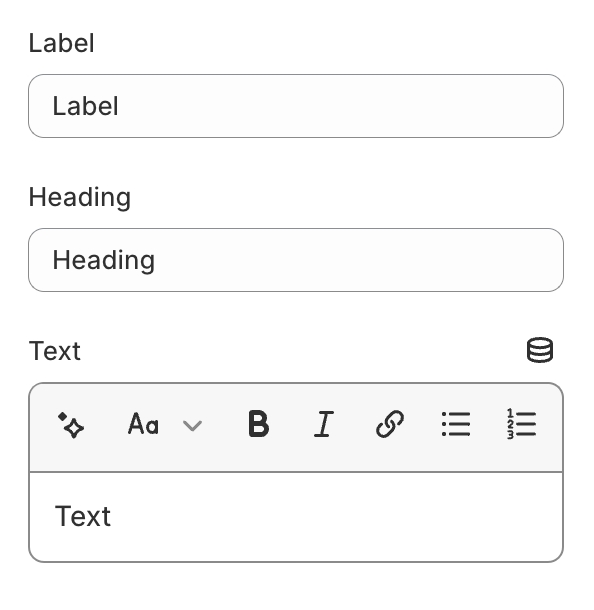
General

Label- setting allows you to set the section label;Heading- setting allows you to set the section heading;Text- setting allows you to set the section text;
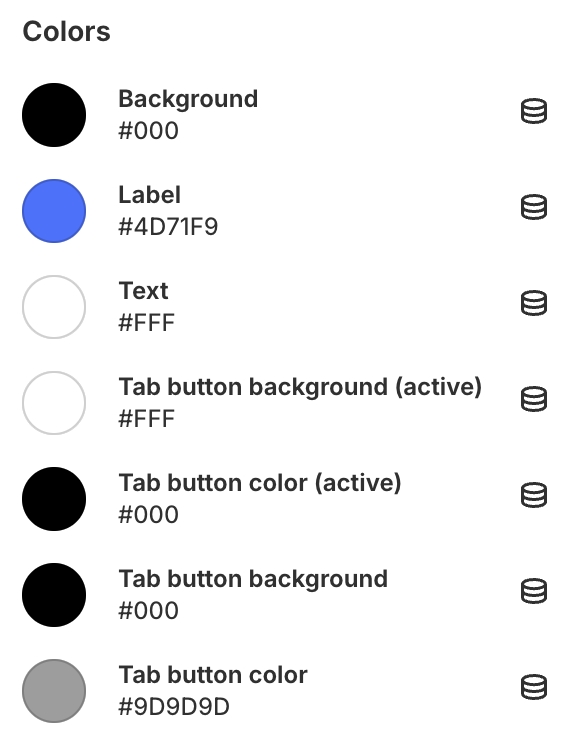
Colors

Background- section background color;Label- section label color;Text- section text color;Tab button background (active)- tab background color when it is active;Tab button color (active)- tab text color when it is active;Tab button background- tab background color;Tab button color- tab text color;
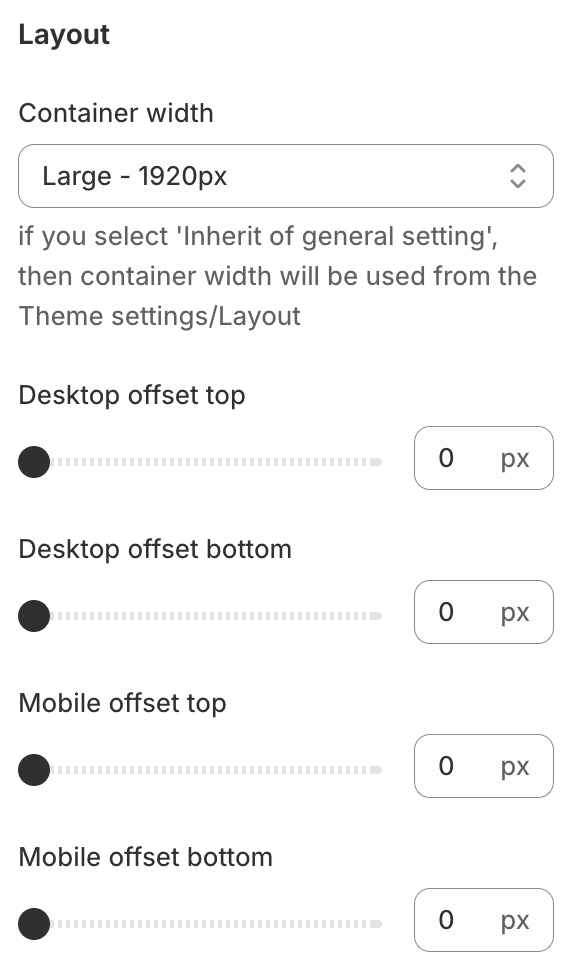
Layout

Container width- allows you to set the width of the container: 1400px, 1920px, full width, or inherit the general settings;Desktop offset top- the top indent of the section on the desktop;Desktop offset bottom- the bottom indent of the section on the desktop;Mobile offset top- the top indent of the section on the mobile;Mobile offset bottom- the bottom indent of the section on the mobile.
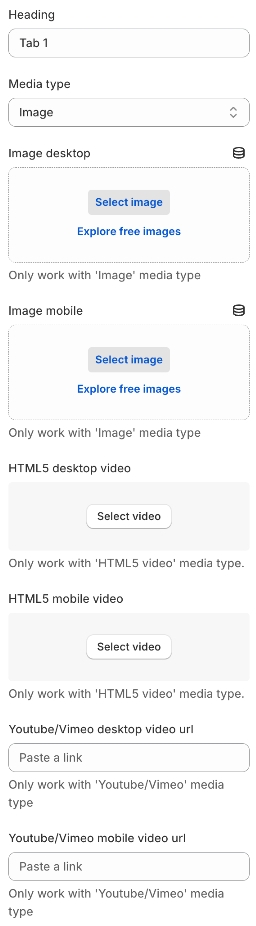
Block settings

Heading- block heading text;Media type- you can choose the type of media: image, HTML 5 video, YouTube/Vimeo;Image desktop- you can set a picture for the desktop (”Image” media type);Image mobile- you can set a picture for the mobile (”Image” media type);HTML 5 desktop video- you can set an HTML 5 video for the desktop (”HTML 5 video” media type);HTML 5 mobile video- you can set an HTML 5 video for the mobile (”HTML 5 video” media type);Youtube/Vimeo desktop video url- you can set the url for Youtube/Vimeo video for desktop (media type "YouTube/Vimeo");Youtube/Vimeo mobile video url- you can set the url for Youtube/Vimeo video for mobile (media type "YouTube/Vimeo");
Last updated