Featured products
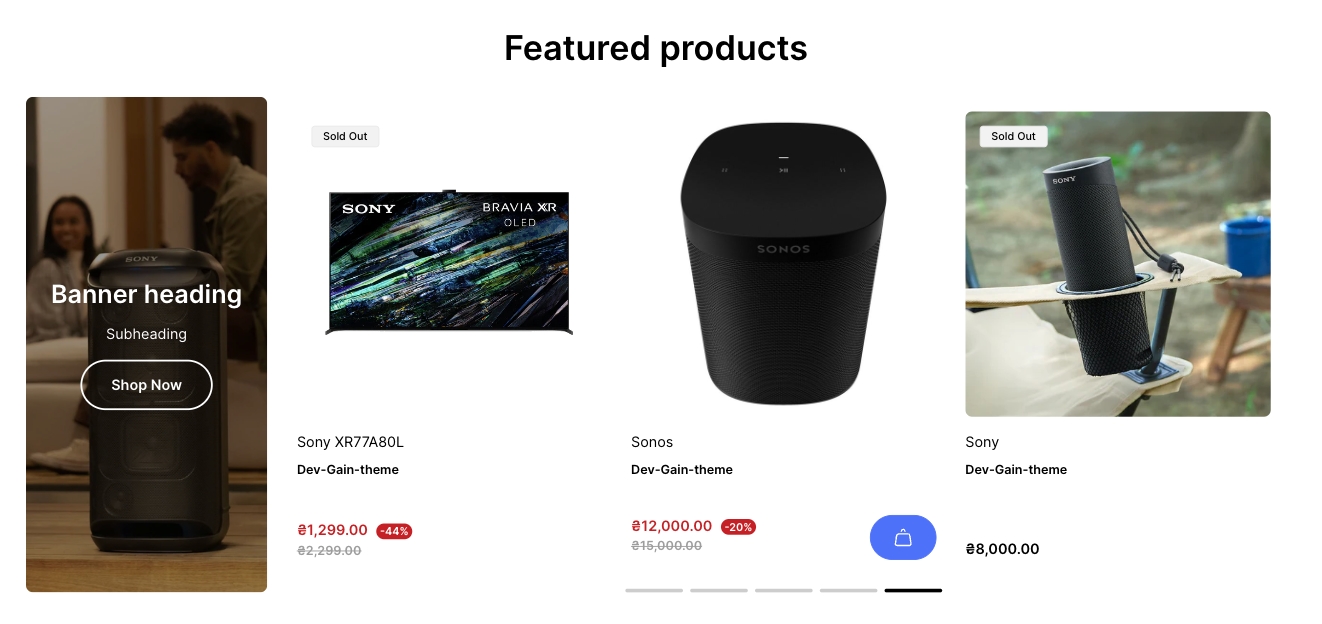
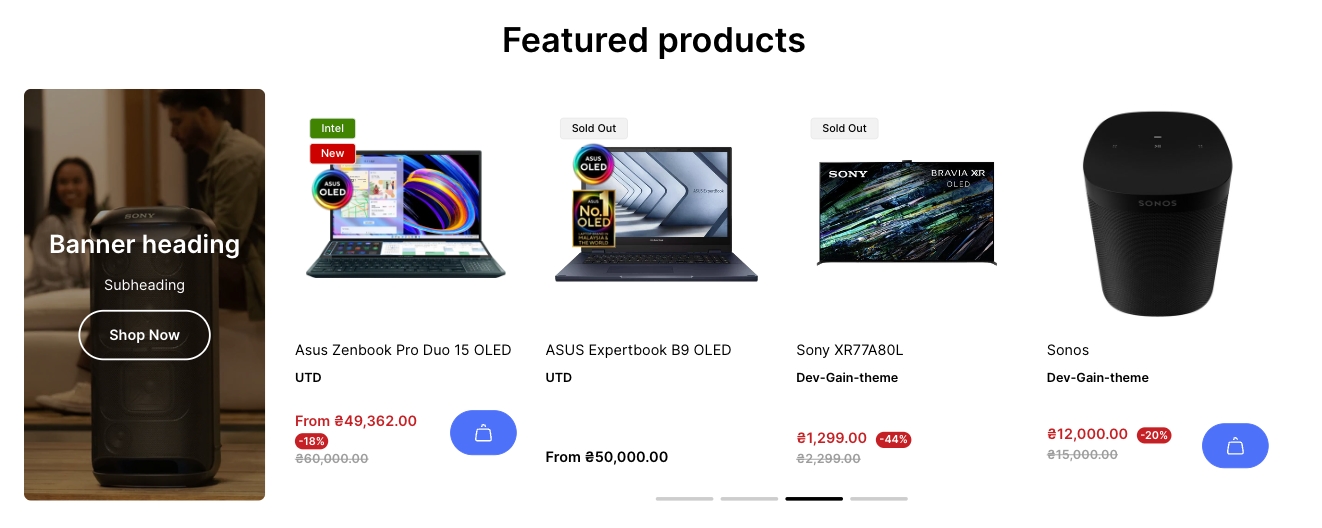
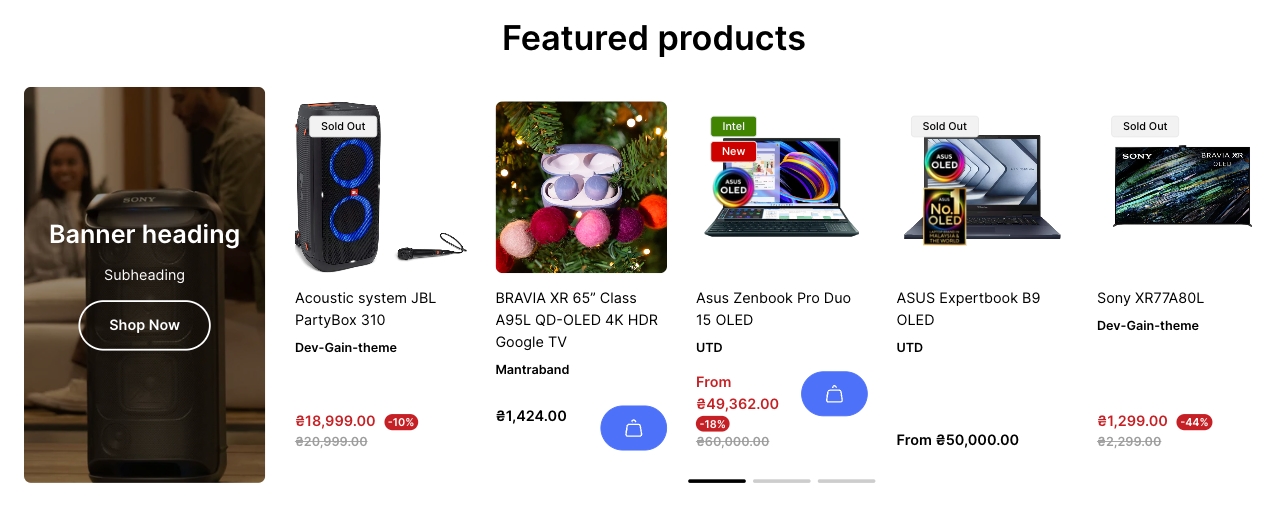
In this section, you can show products in a slideshow for your customers. You can change the count of products per row: 3, 4 or 5.



Adding a section

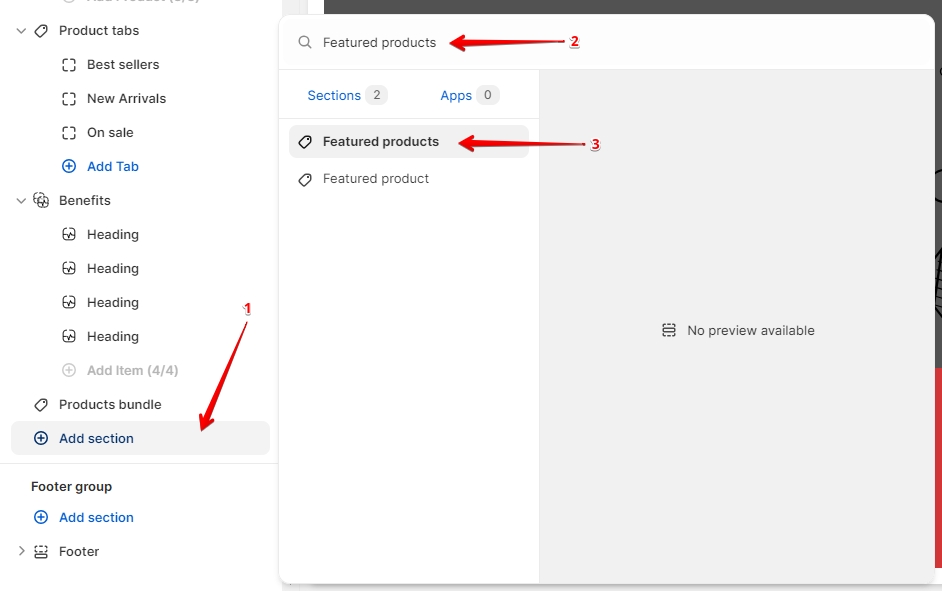
In order to add a section, you need to go to Customizer → Add Section → Featured products.
Section settings
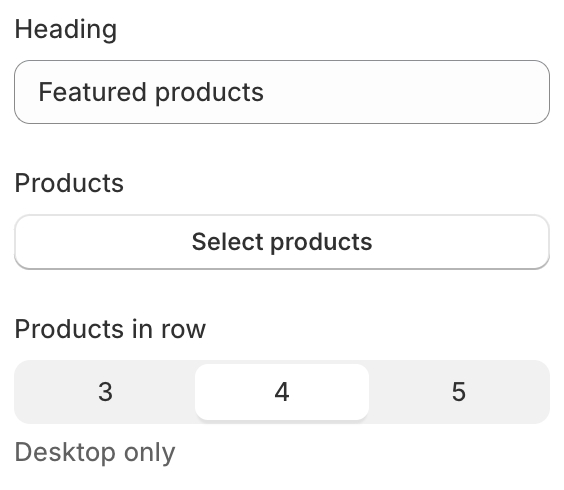
General

Heading- the setting allows you to add a section title;Products- the setting is responsible for selecting products to display. Limit: 12 products;Layout- setting allows you to change the number of displayed cards on the Desktop. The values are 3, 4, 5;
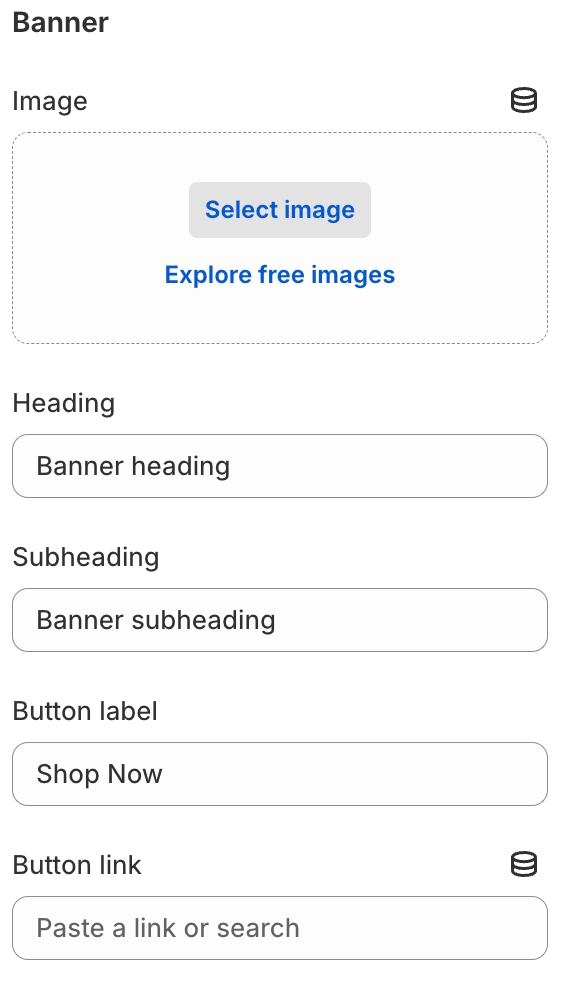
Banner

Image- the setting allows you to add an image to the banner;Heading- the setting allows you to add heading text to the banner;Subheading- the setting allows you to add subheading text to the banner;Button label- the setting allows you to add a button text (required for displaying the button);Button link- the setting allows you to add a button link (required for displaying the button);
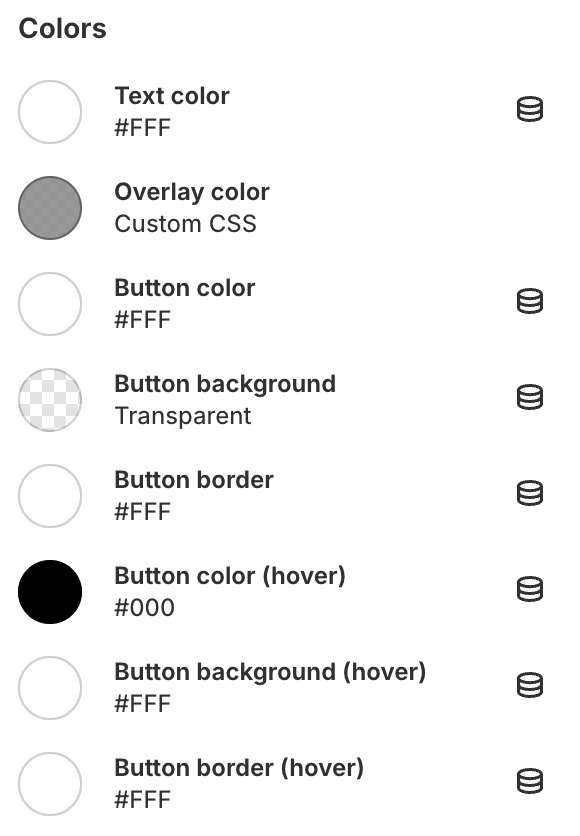
Colors

Text color- the setting allows you to set the color for the text;Overlay color- the setting allows you to set the color for overlaying the background for the banner;Button color- the setting allows you to set the color for the button text;Button background- the setting allows you to set the color for the button background;Button border- the setting allows you to set the color for the button border;Button color (hover)- the setting allows you to set the color for the button text on hover;Button background (hover)- the setting allows you to set the color for the button background on hover;Button border (hover)- the setting allows you to set the color for the button border on hover;
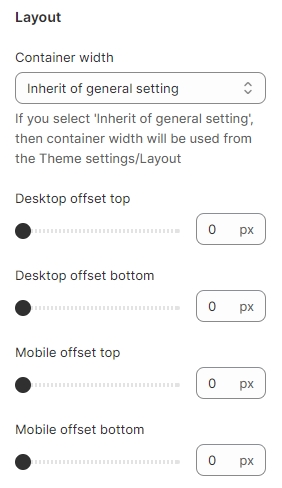
Layout

Container width- a container width of the section. If the “Inherit” value is selected then the container width is based on the group 'Layout' settings in the Theme settings;Desktop offset top- the top indent of the section on the desktop;Desktop offset bottom- the bottom indent of the section on the desktop;Mobile offset top- the top indent of the section on the mobile;Mobile offset bottom- the bottom indent of the section on the mobile.