Products carousel

Adding a section
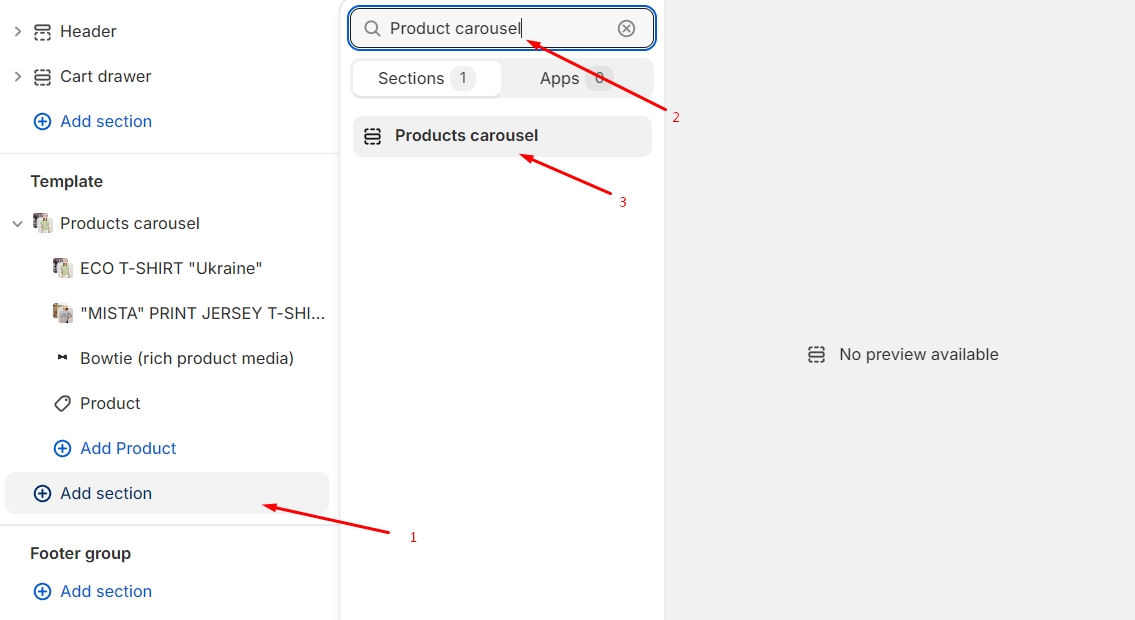
In order to add a section, you need to go to Customizer → Add Section → Products carousel.

Section settings
General

Button style- The setting is responsible for the style of the button.
Layout

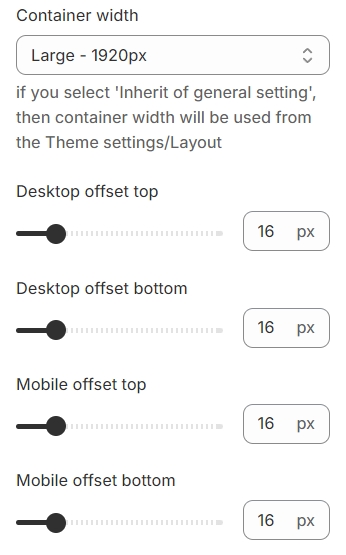
Container width- a container width of the section. If the “Inherit” value is selected then the container width is based on the group 'Layout' settings in the Theme settings;Desktop offset top- the top indent of the section on the desktop;Desktop offset bottom- the bottom indent of the section on the desktop;Mobile offset top- the top indent of the section on the mobile;Mobile offset bottom- the bottom indent of the section on the mobile.
Blocks settings
Product

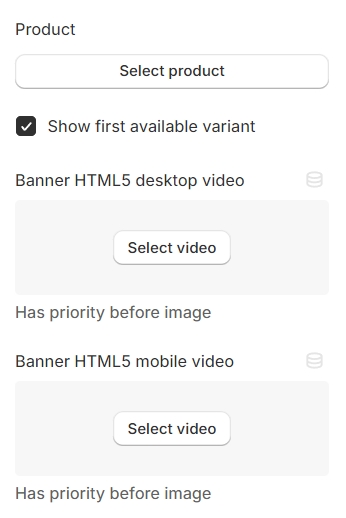
Product- you can choose a product for the block;Show first available variant- you can choose whether the block will show options;Banner HTML5 desktop video- you can choose a video for the banner on the desktop;Banner HTML5 mobile video- you can choose a video for the banner on the mobile;Banner image desktop- you can choose an image for the banner on the desktop;Banner image mobile- you can choose an image for the banner on the mobile.
Last updated