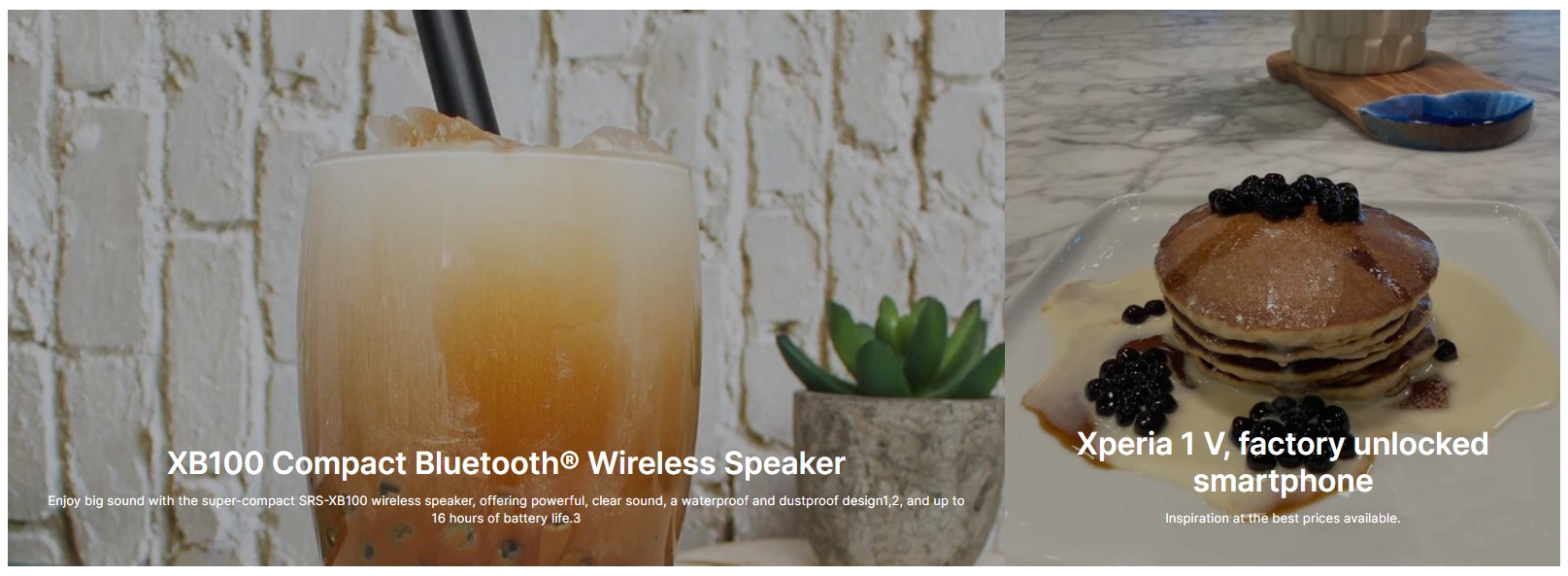
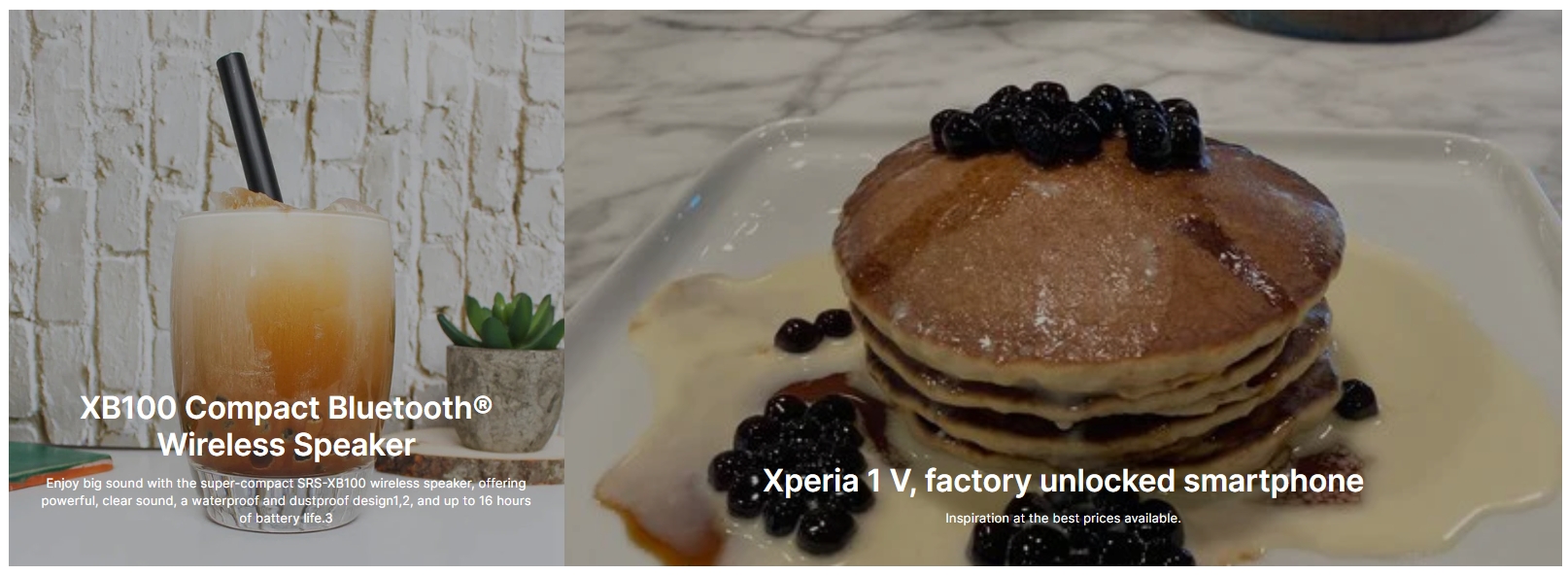
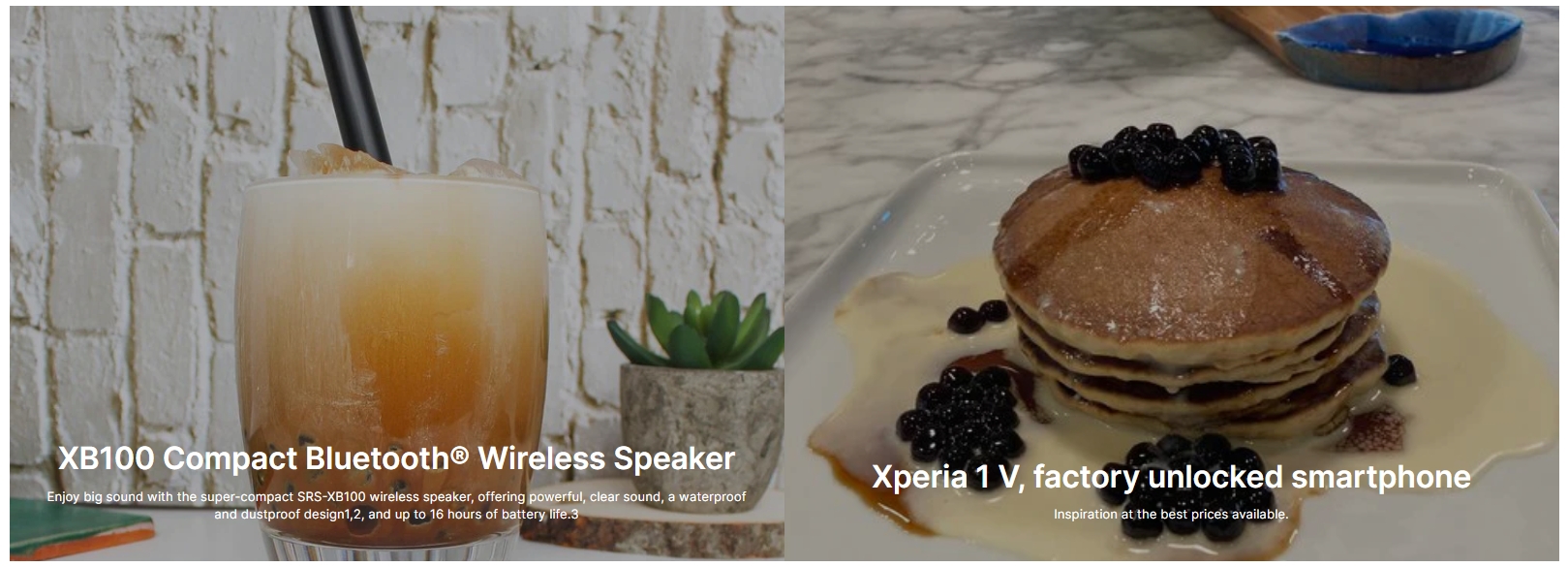
Promo image

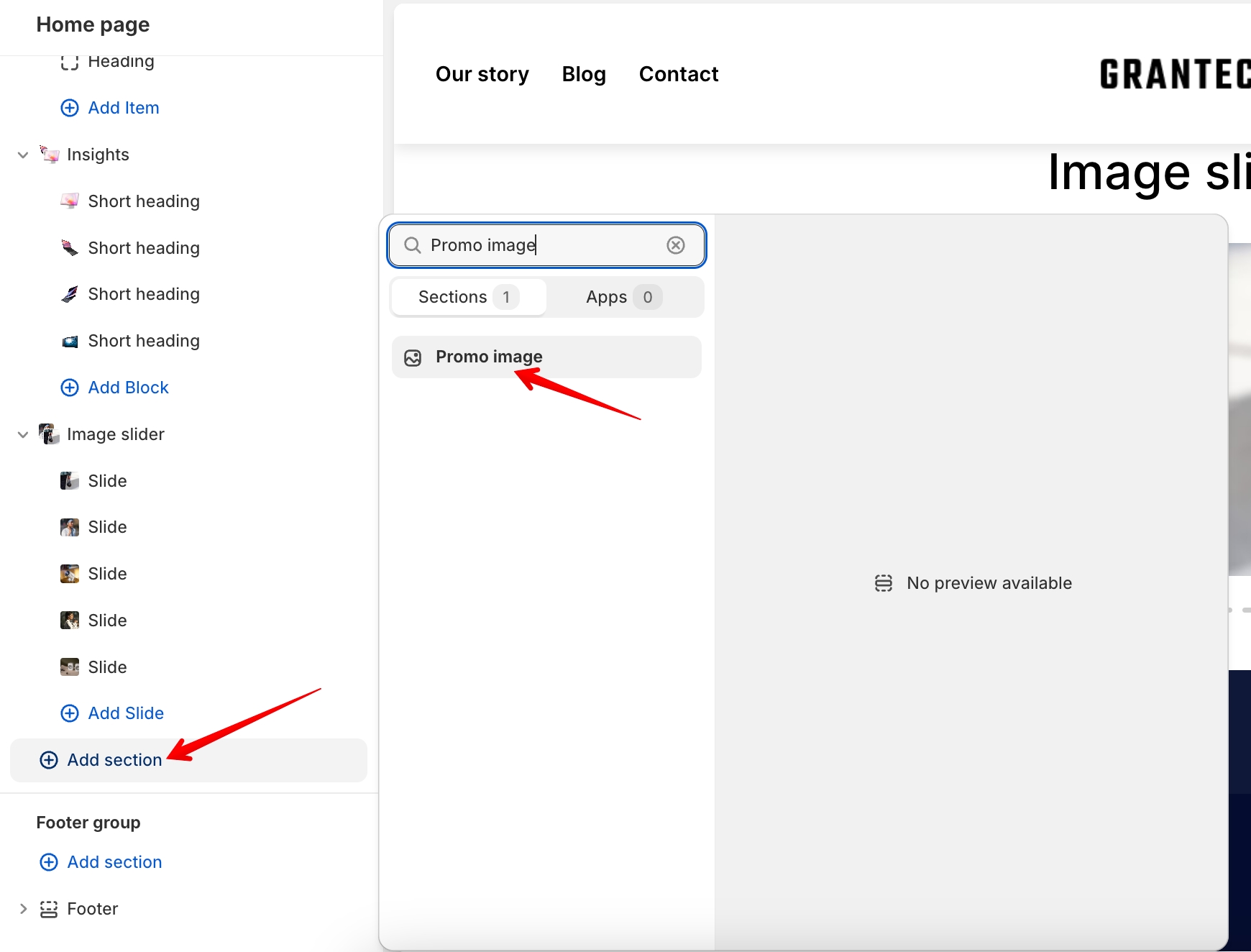
Adding a Section
Customizer → Add Section → Promo image.

Section settings
General

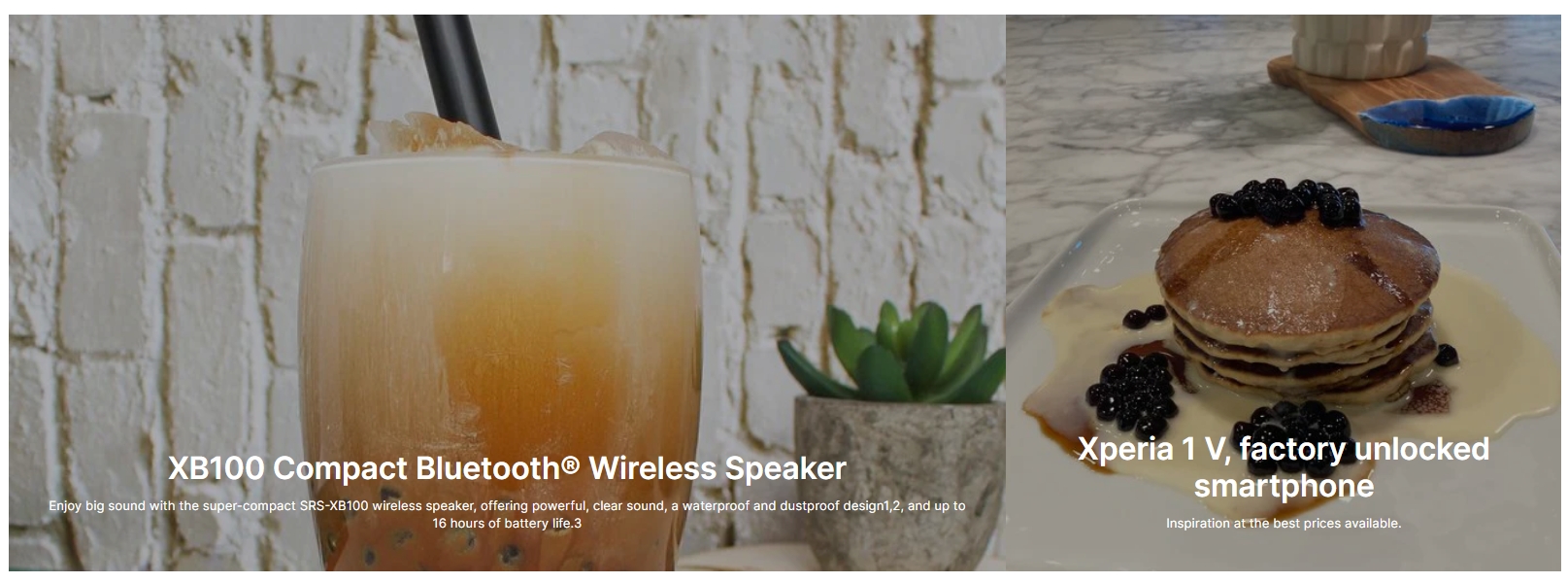
Grid layout- the setting is responsible for the location of a larger image or for the images to be the same;



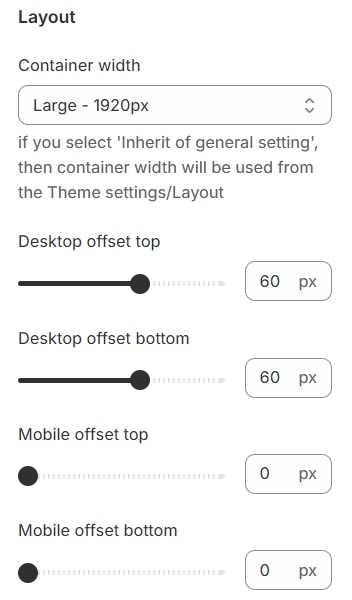
Layout

Container width- a container width of the section. If the “Inherit” value is selected then the container width is based on the group 'Layout' settings in the Theme settings;Desktop offset top- the top indent of the section on the desktop;Desktop offset bottom- the bottom indent of the section on the desktop;Mobile offset top- the top indent of the section on the mobile;Mobile offset bottom- the bottom indent of the section on the mobile.
Blocks settings
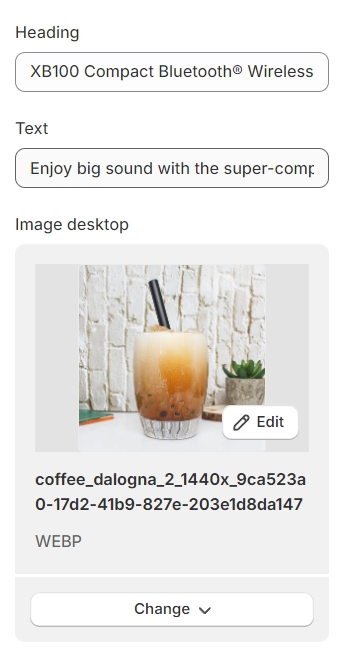
Grid image


Heading- you can set a title for the block;Text- you can set a text for the block;Image desktop- you can set a picture for the desktop;Image mobile- you can set a picture for mobile extensions, if the picture is not set it will be used on the desktop;Link- you can set the link for the block;
Colors

Text- you can set the color for the text.;Overlay- you can set the color for the Overlay;Overlay opacity- you can set transparency for the Overlay.
Additional Information
A section can have a maximum of 2 blocks.
If a section uses one block, then the block image is automatically stretched to the full width of the section.