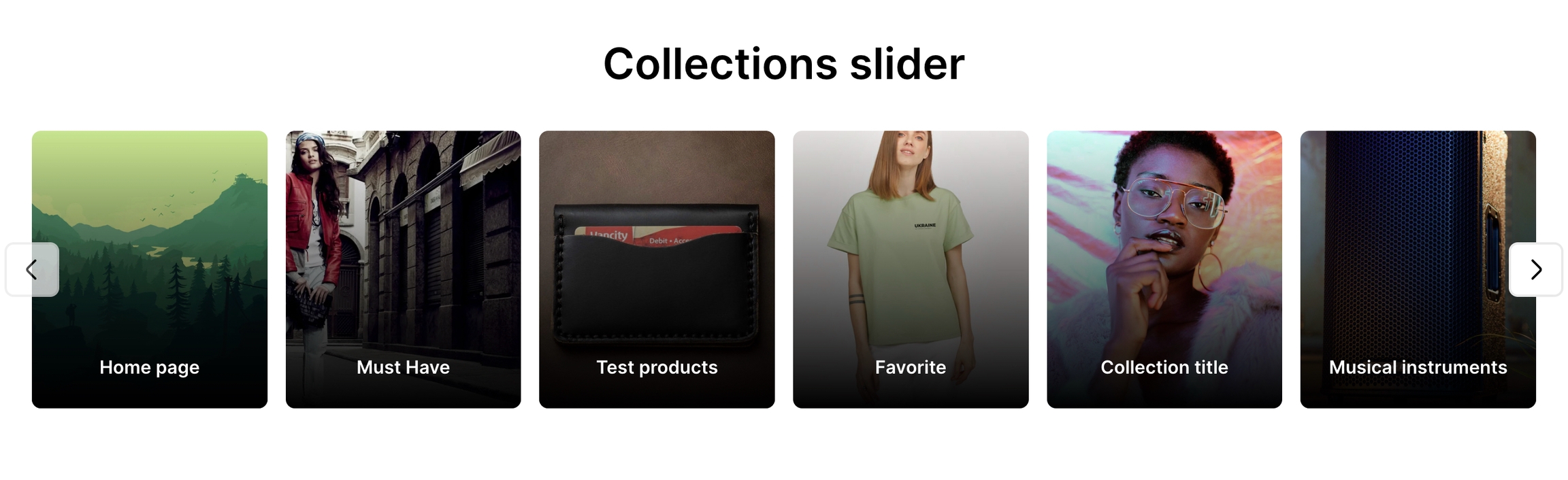
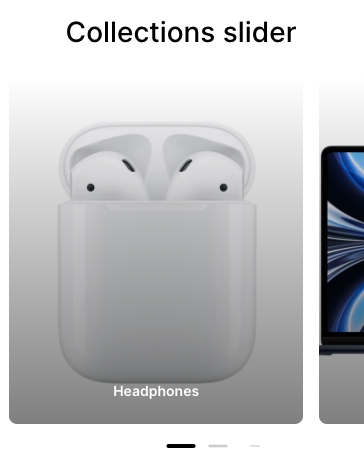
Collections slider
In this section, you can add blocks with collections.



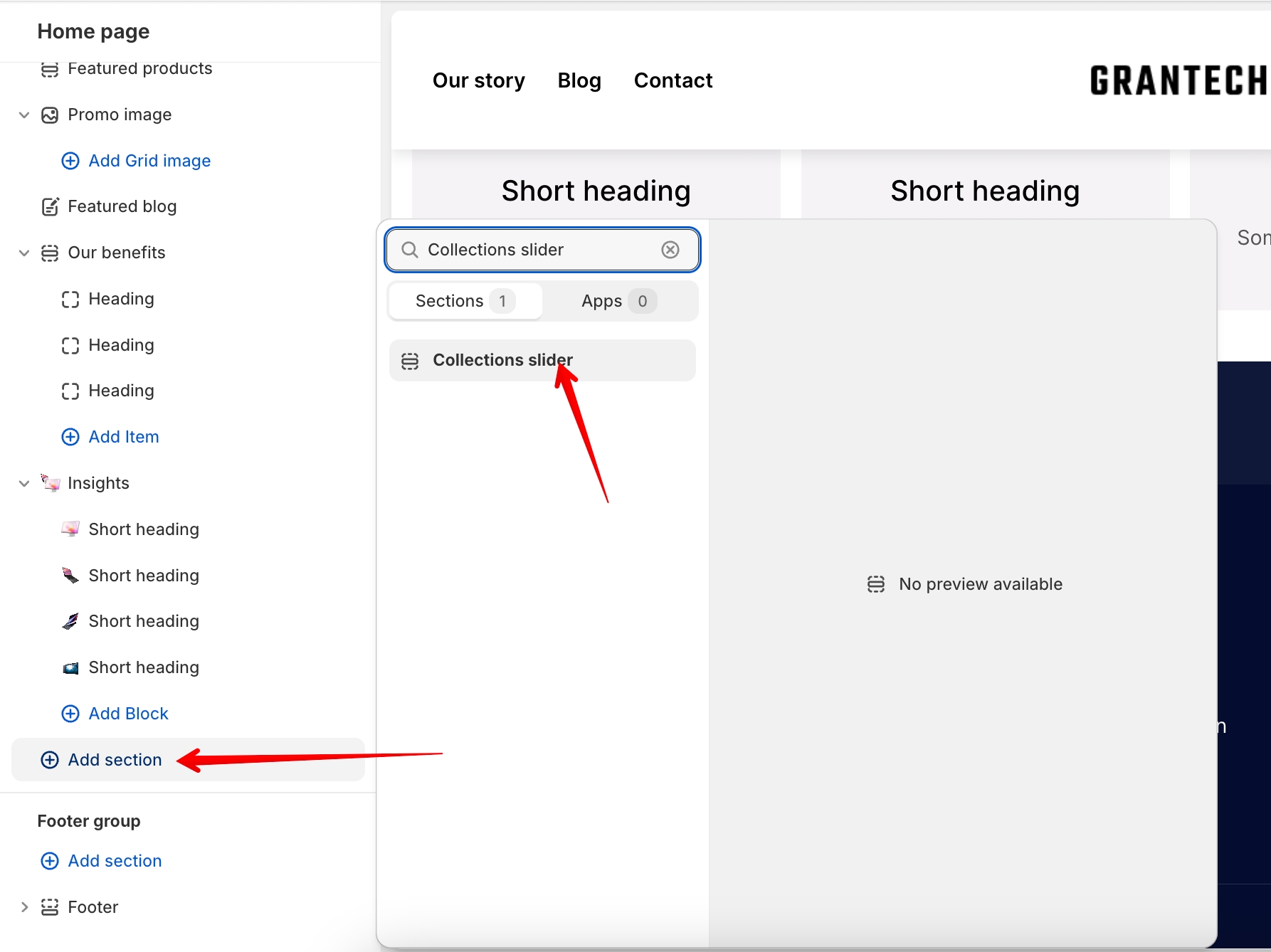
Adding a section
In order to add a section, you need to go to:
Customizer → Add Section → Collections slider.

Section settings
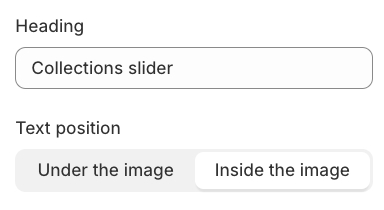
General

Heading- heading of the section;Text position- text position. Under the image or inside the image;
Colors

Overlay color- overlay for the image;Inside the image text color- text color when ‘Text position: Inside the image’ is selected.
Layout

Container width- a container width of the section. If “Inherit” value is selected then container width based on the group 'Layout' settings in the Theme settings;Desktop offset top- the top indent of the section on the desktop;Desktop offset bottom- the bottom indent of the section on the desktop;Mobile offset top- the top indent of the section on the mobile;Mobile offset bottom- the bottom indent of the section on the mobile.
Blocks settings

Collection- collection;Image- image picker. Use instead of collection image. If the setting is empty and the collection image is empty then an image from the first product of the collection will be shown.