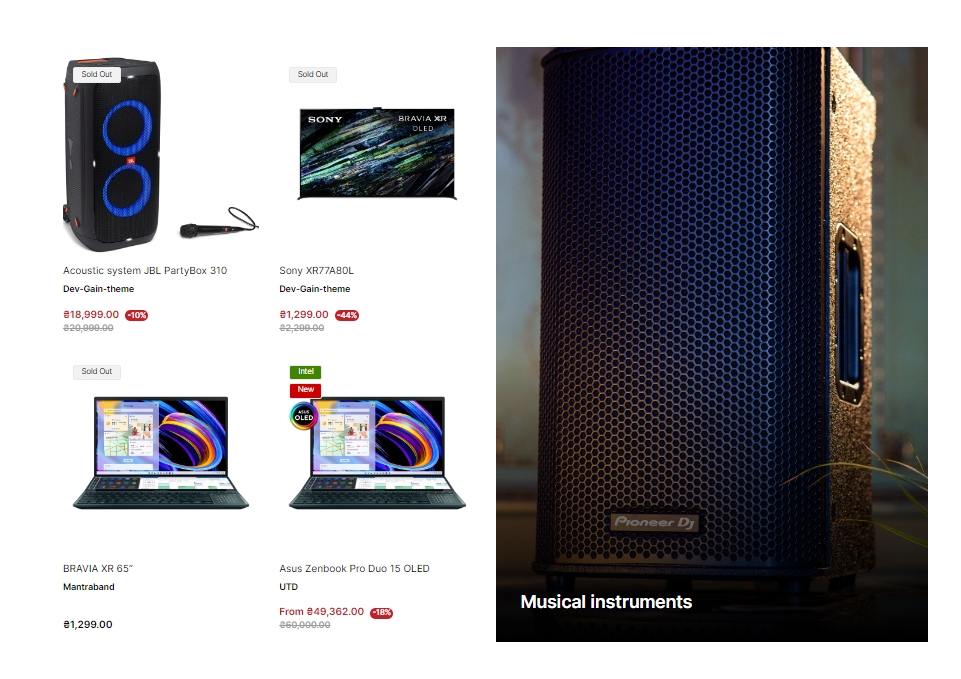
Featured collection

Adding a section
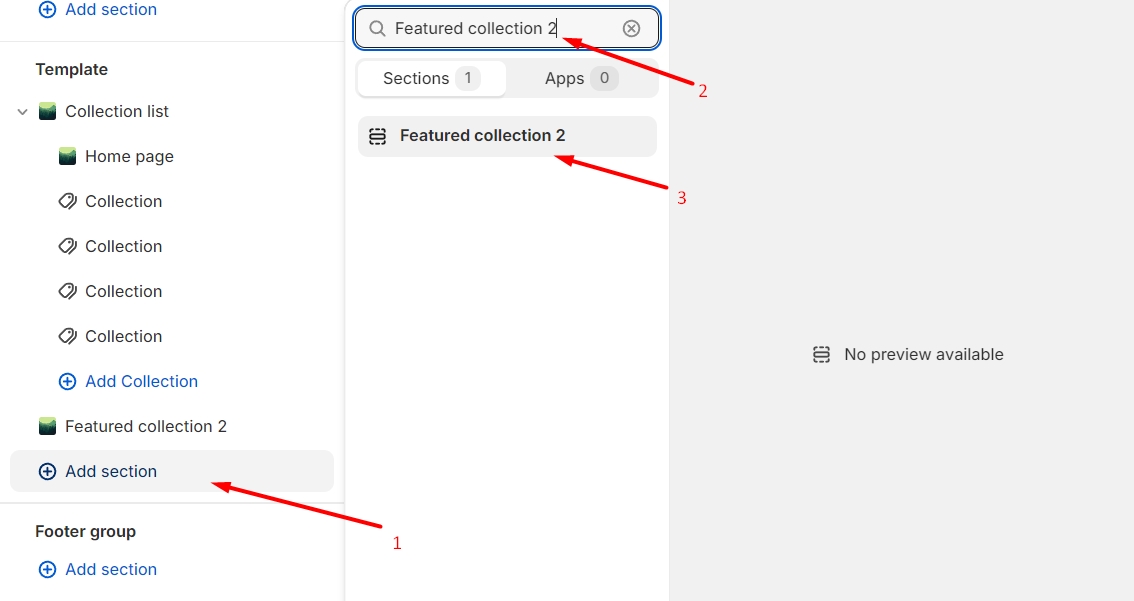
In order to add a section, you need to go to Customizer → Add Section → Featured collection.

Section settings
General


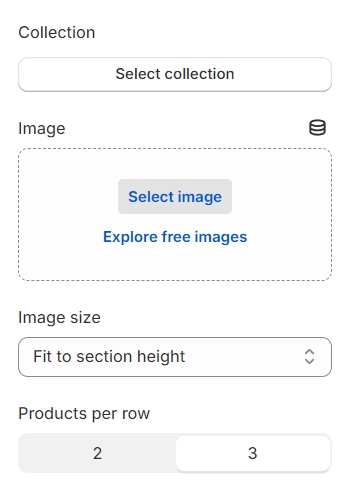
Collection- you can select a collection for the section.Image- you can choose an alternative picture for the collection.Image size- you can choose the size of the picture.Products per row- you can choose the number of products in a row (2, 3).Products to show- you can set the product output limit from 2 to 6.
Color

Image overlay- you can set the color for the image overlay.Image text- you can set the color of the picture text.
Layout

Container width- a container width of the section. If the “Inherit” value is selected then the container width is based on the group 'Layout' settings in the Theme settings;Desktop offset top- the top indent of the section on the desktop;Desktop offset bottom- the bottom indent of the section on the desktop;Mobile offset top- the top indent of the section on the mobile;Mobile offset bottom- the bottom indent of the section on the mobile.