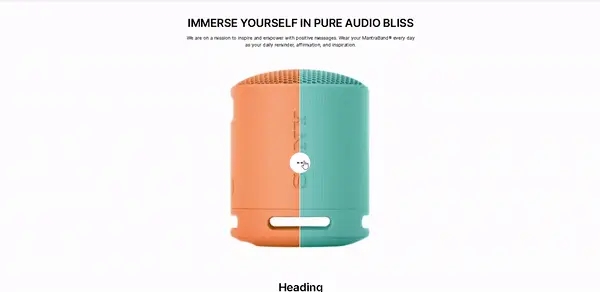
Image comparison

For customers
Adding a section

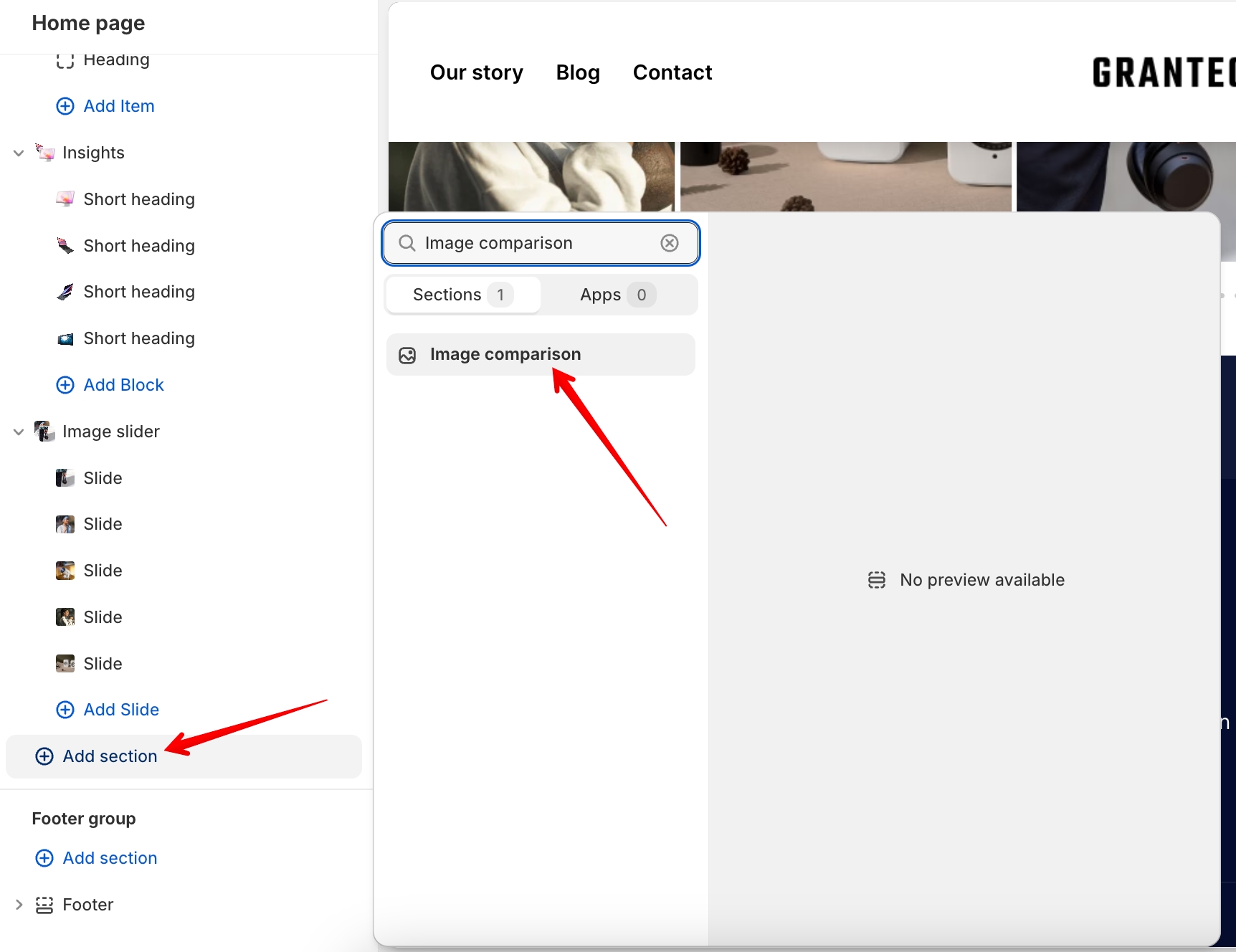
In order to add a section, you need to go to Customizer → Add Section → Image comparison.
Section settings
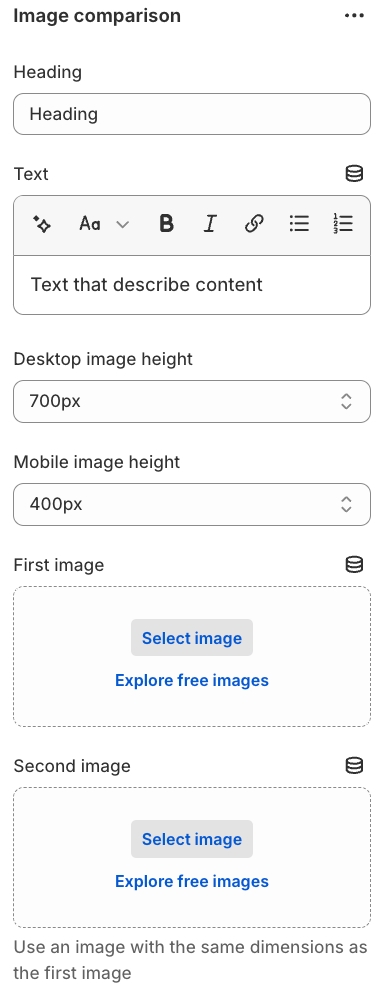
General

Heading- section heading;Text- section richtext;First image- the image that will be displayed as a "before image”;Second image- the image that will be displayed as an "after image”. Use an image with the same dimensions as the first image for the best view of the section;Desktop image height- the height of the images in the section. The setting has options from 200px to 800px in increments of 50px. There is also an option for full size - the image occupies 100% of the width and height of the section;Mobile image height- mobile image height. The setting has the same options as the desktop.
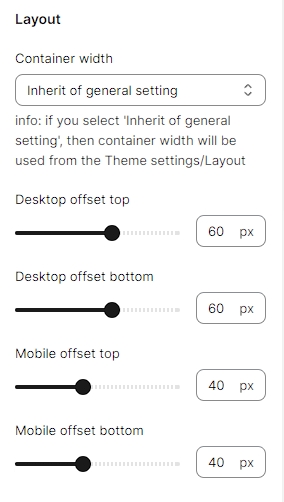
Layout

Container width- a container width of the section. If the “Inherit” value is selected then the container width is based on the group 'Layout' settings in the Theme settings;Desktop offset top- the top indent of the section on the desktop;Desktop offset bottom- the bottom indent of the section on the desktop;Mobile offset top- the top indent of the section on the mobile;Mobile offset bottom- the bottom indent of the section on the mobile.
Colors

Drag cursor background- the color of the separating line and the icon background;Drag cursor color- icon color;Drag cursor border color- icon border color.
For Developers
The img-comparison-slider library was used for the section.