Quick view



This block of settings is intended for general settings of the Quick view on the site.
In order to get to the Quick view settings block, you need to go to Customizer → Theme Settings → Quick view.
Quick view settings
General

Show badges- the setting allows you to display or not display badges;Show SKU- the setting allows you to display or not display SKU;SKU Text- text displayed with the SKU;Show vendor- the setting allows you to display or not display vendor;Make vendor link to collection- the setting allows you to make vendor text a link to the collection;Show additional payment buttons- the setting allows you to display or not display dynamic checkout buttons;Show message of taxes included- the setting allows you to display text if taxes are included;Button style- the setting allows you to choose the style of the "Add to cart" button;Button ‘Buy it now’ style- the setting allows you to choose the style of the "Buy it now" button;Variant picker- select a view of variant options type. Note: if you have enabled a color swatch option then the option that is related to color swatch will be like a button. You can select “Buttons” or “Dropdown”Object fit image- setting allows you to set the value for the object-fit property of the image.
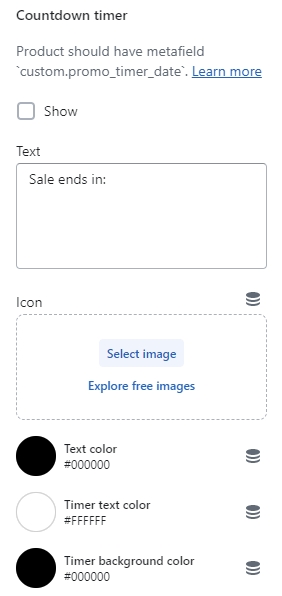
Countdown timer

Show- if checked - the countdown timer will be shown;Text- Text before countdown timer;Icon- Image before countdown timer. (Recommended size 48x48);**
Text color**- Text before countdown timer color;Timer text color- Timer cells text color;Timer background color- Timer cells background color.

To show the countdown timer:
Create product metafield with Name: “Promo time”, Namespace and key:
custom.promo_timer_date. Content type must beDate and time;

Add promo time to the product

Product Settings
In order to get to the Product settings block, you need to go to Customizer → Theme Settings → Product.

General

Default product image- this image will be used when the product has no image;Show unit price- the setting is responsible for displaying the Unit price. More information here - https://help.shopify.com/en/manual/intro-to-shopify/initial-setup/sell-in-germany/price-per-unit.
Swatches

Enable color swatches- the setting is responsible for whether color swatches will be displayed on the product card. Color swatches depend on the Color option. The name of the color is split, and the last word is taken and substituted into the CSS palette. There is a chance that this color will not be in the CSS palette, then it will just be a white swatch. In this case, you must add an image to Shopify files of50*50 pxsize in.pngformat with theswatch-prefix. For example, the image name for banana-yellow would beswatch-banana-yellow.png;Swatch option- ****the setting is intended for stores that have a different option for color swatches than color. For example, a user has a purely German store, whose color option is called -Farbe, thus the user will need to specify a name for this setting. The default value isColor.
Last updated