Column image




Adding a Section
In order to add a section, you need to go to Customizer → Add Section → Column image.
Section settings
Images row

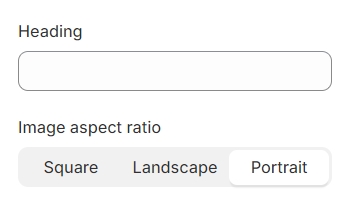
Heading- the title of the section;Image aspect ratio- aspect ratio of the images. Can be Square, Landscape or Portrait;
Layout

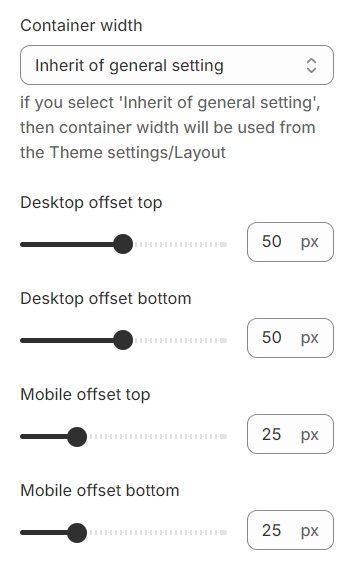
Container width- a container width of the section. If the “Inherit” value is selected then the container width is based on the group 'Layout' settings in the Theme settings;Desktop offset top- the top indent of the section on the desktop;Desktop offset bottom- the bottom indent of the section on the desktop;Mobile offset top- the top indent of the section on the mobile;Mobile offset bottom- the bottom indent of the section on the mobile.
Blocks settings
Blocks limit - 2
Image Block

Image- image picker.