Newsletter
In this section, you can add Newsletter section.



Adding a section
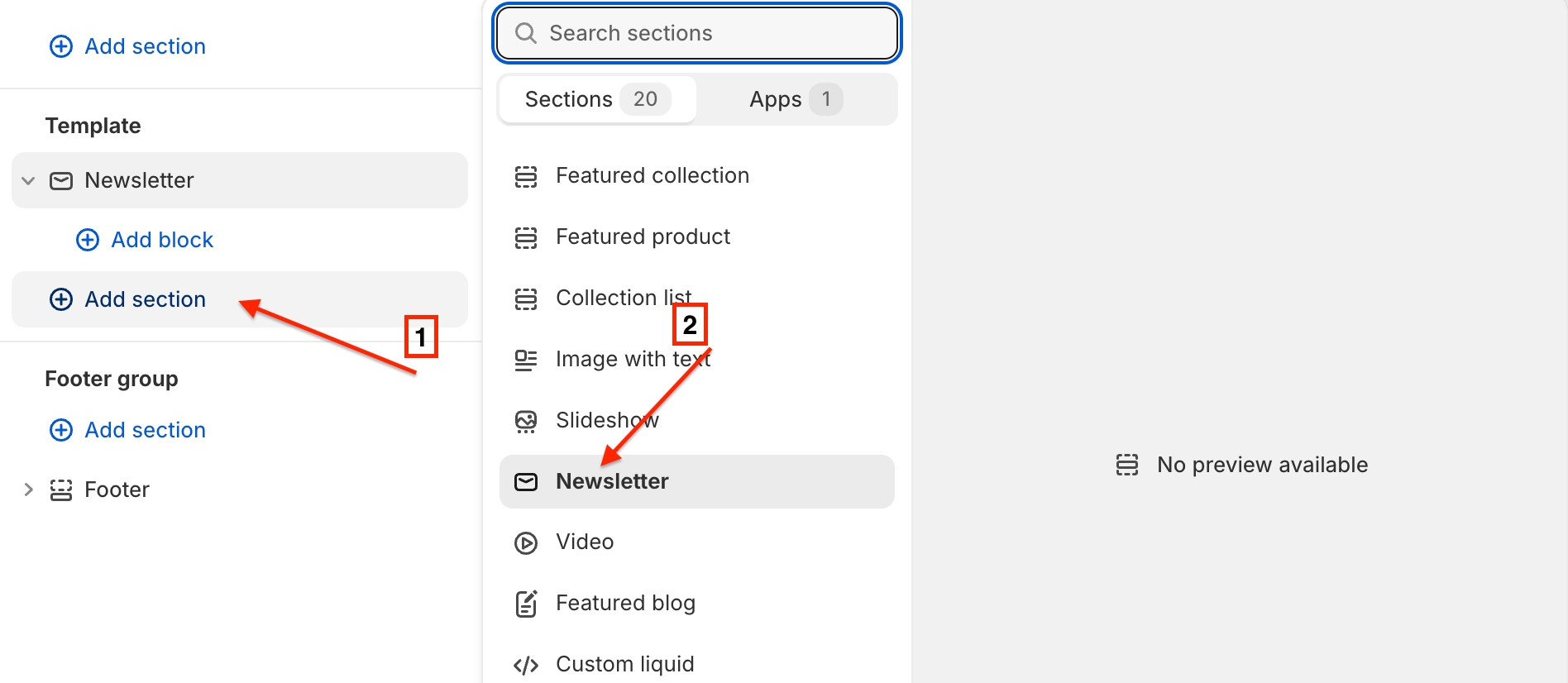
In order to add a section, you need to go to:
Customizer → Add Section → Newsletter.

Section settings
General

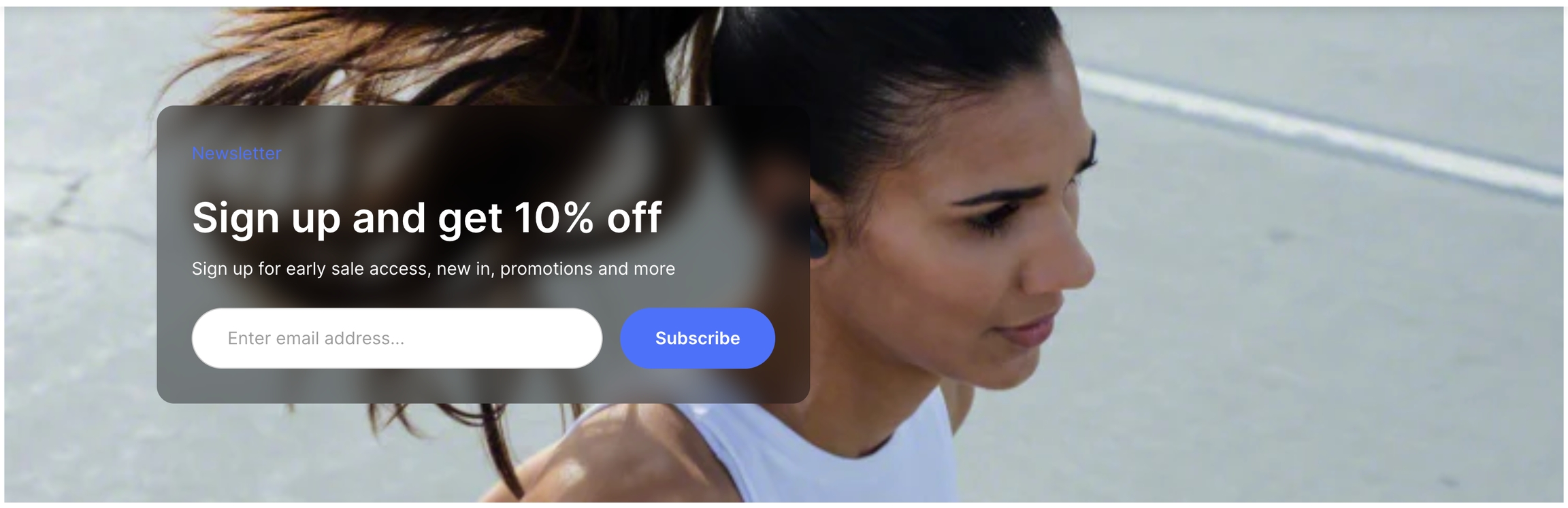
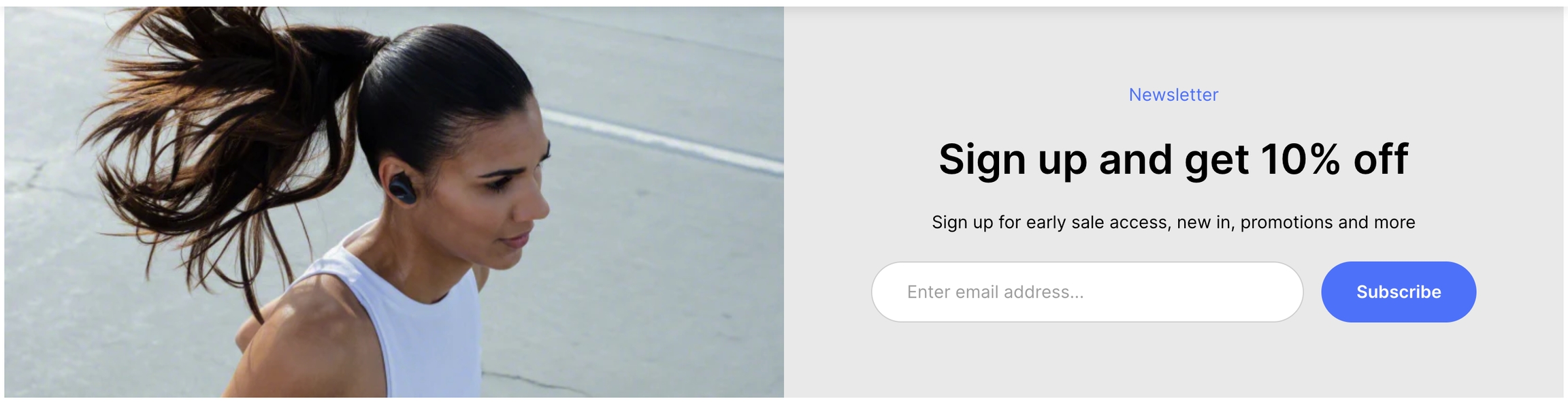
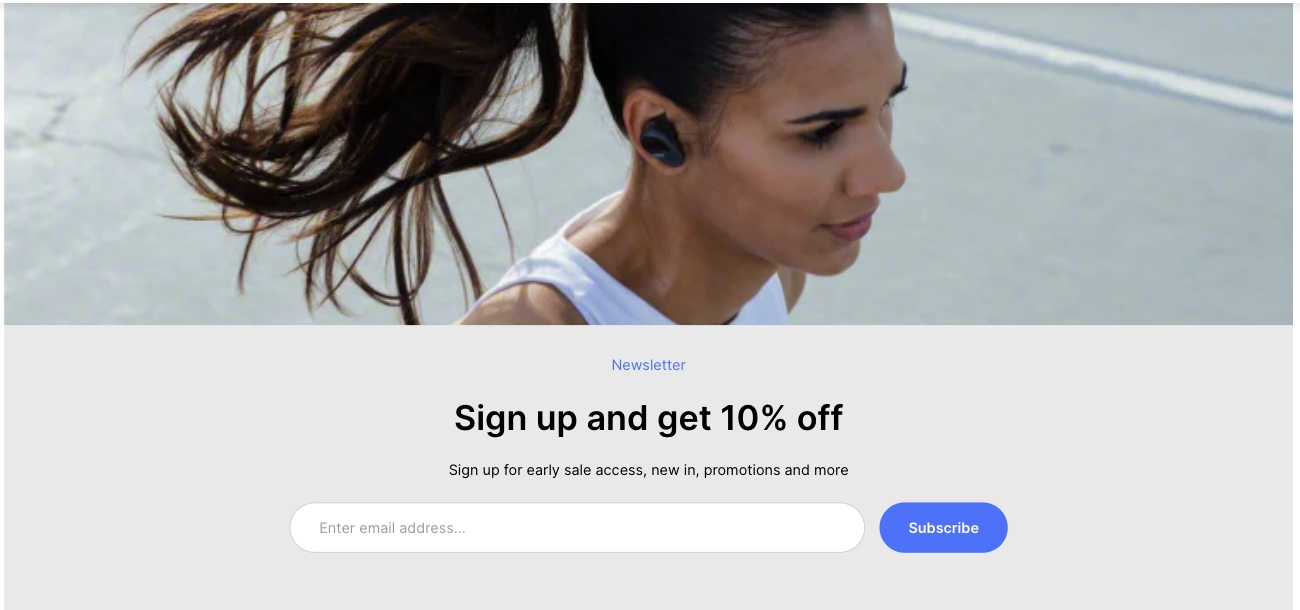
Layout- the way content is displayed. You can choose: One column image above content/One column background image/Two columns;Heading- section heading text;Subheading- section subheading text;Text- section text;Image- you can set a picture for the section;Hide image- this setting can hide the picture. Does not work for “two column” layout;Image position- you can set the position of the image: left/right. Works only when the two columns layout is selected;Content position- you can set the positioning of the content: left/centre/right. Works only when the One column background image layout type is selected;
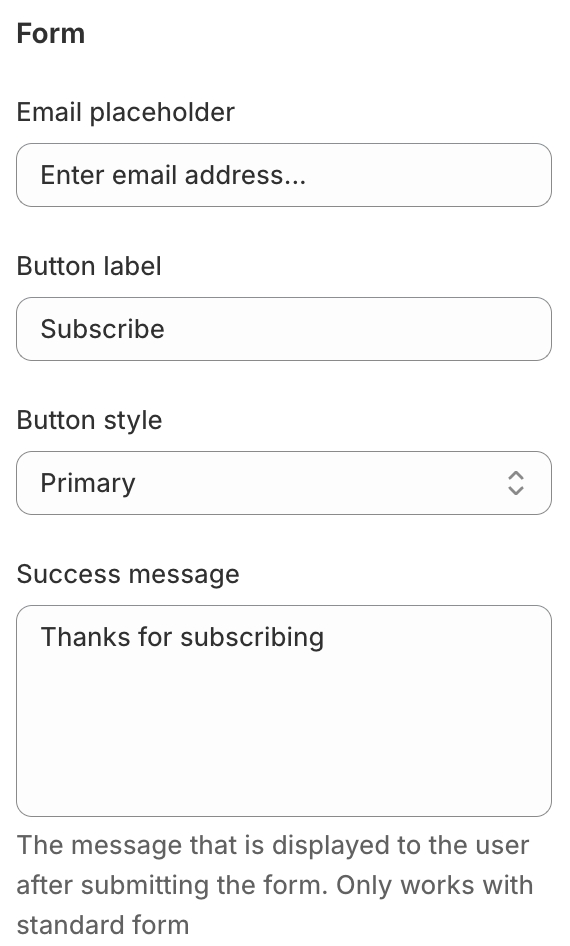
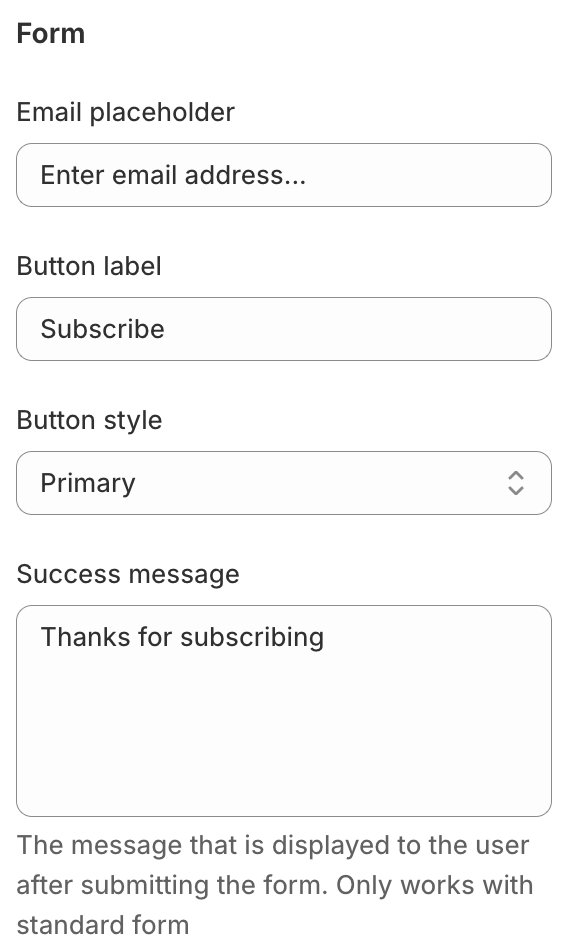
Form

Email placeholder- you can set the default text for the email placeholder;Button label- you can set the default button text;Button style- button style: Primary/Secondary/Primary with border/Secondary with border;Success message- text after a successfully sent subscription;
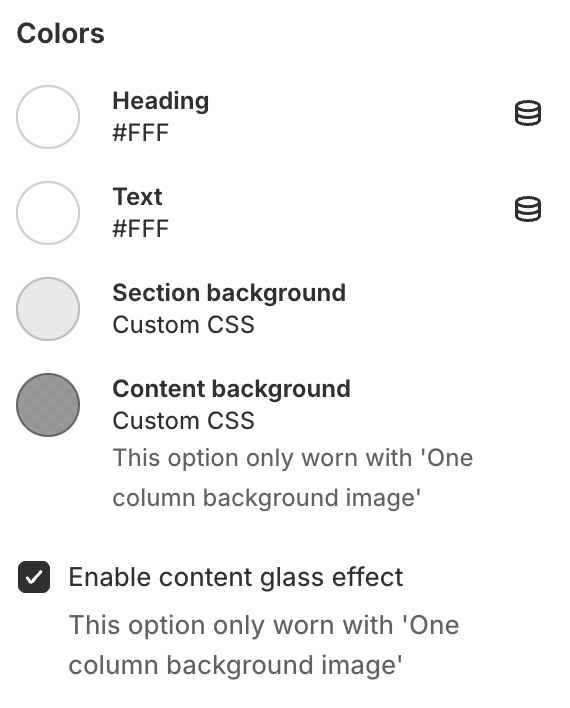
Colors

Heading- heading text color;Text- main text color;Section background- background color;Content background- content background color. Works only when layout type One column background image is selected;Enable content glass effect- you can set a glass effect for the content background. Works only when layout type One column background image is selected;
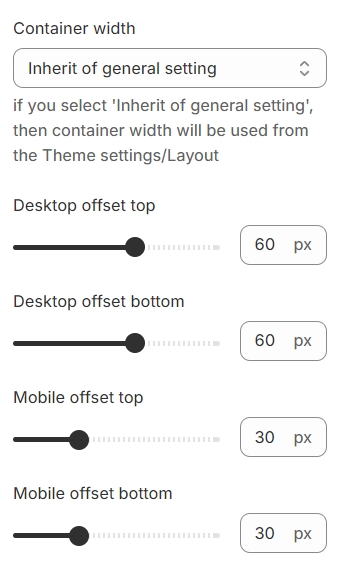
Layout

Container width- a container width of the section. If “Inherit” value is selected then container width based on the group 'Layout' settings in the Theme settings;Desktop offset top- the top indent of the section on the desktop;Desktop offset bottom- the bottom indent of the section on the desktop;Mobile offset top- the top indent of the section on the mobile;Mobile offset bottom- the bottom indent of the section on the mobile.
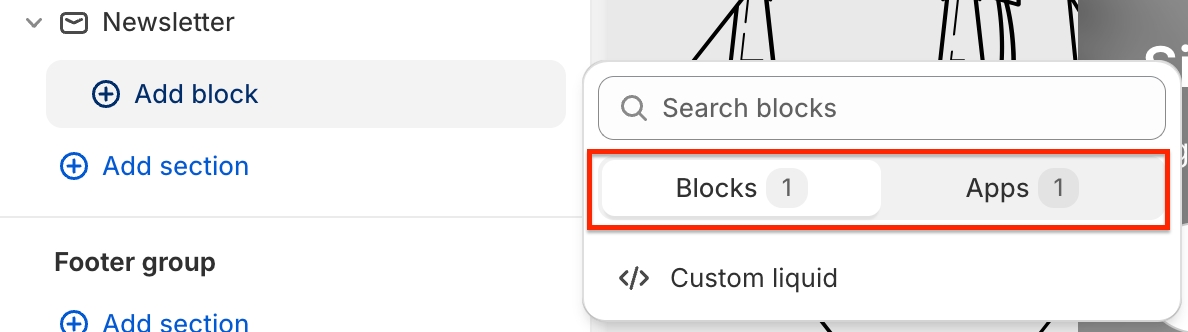
Blocks settings

Blocks- you can set custom liquid with your own code;Apps- you can choose one of the available Apps;